こちらはキャンバスサイズの選択、素材の検索&配置、テキスト入力、ダウンロードまでの作業を画像で説明しています。
キャンバスサイズを選ぶ

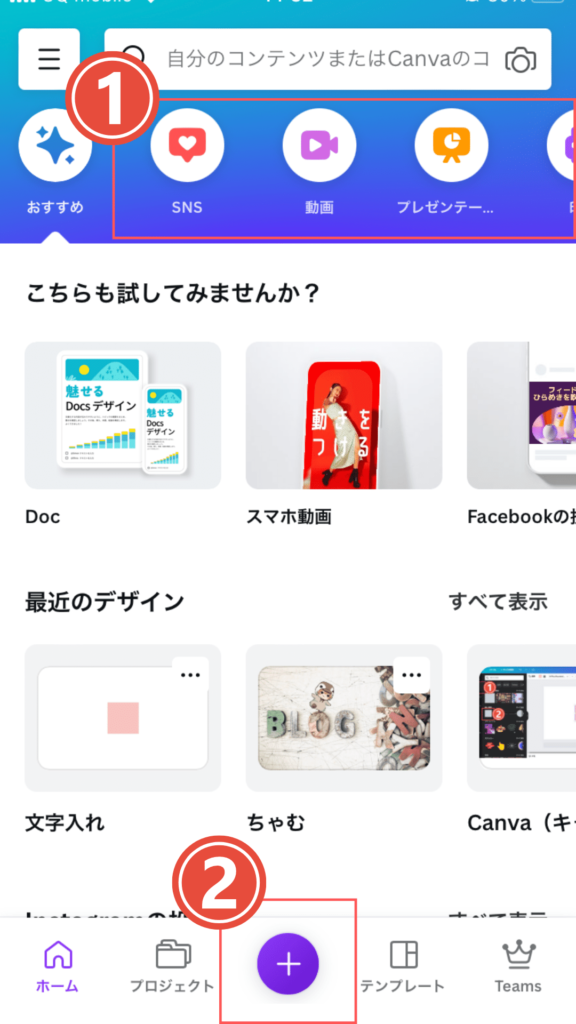
サイズ選択は大きく2つ
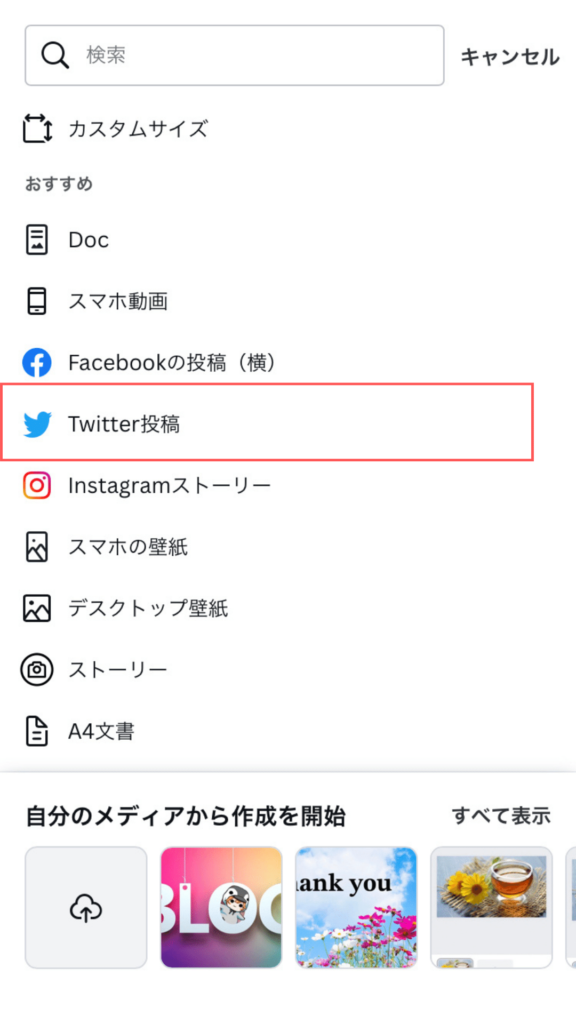
①種別アイコンから選択
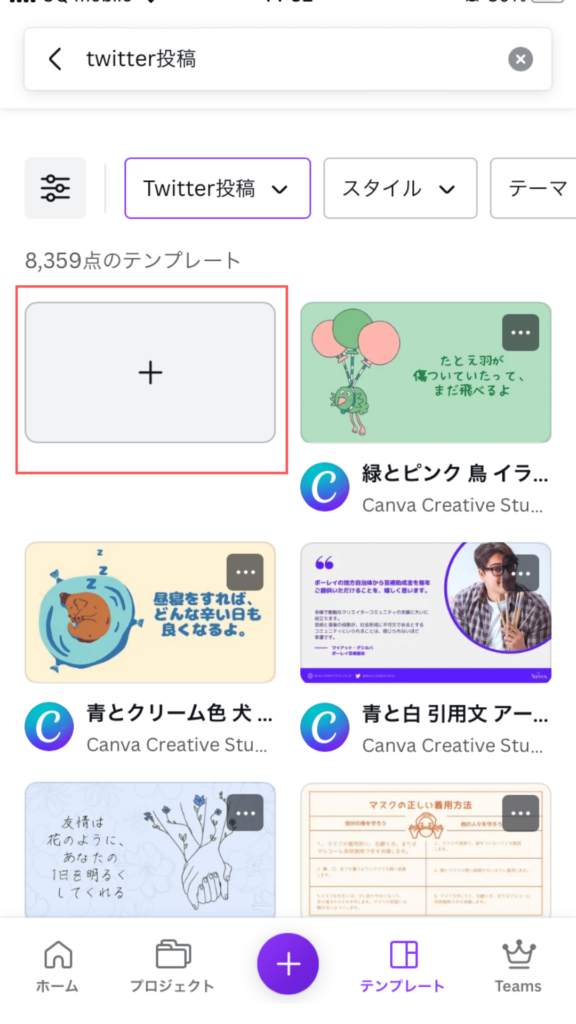
②「+」アイコンから選択
このサイトをみているということはTwitterを使用される方が主だと思いますので、Twitterで使う画像として説明させていただきますね。
私がTwitter投稿する際には①のアイコンから「Twitter投稿」キャンバスを選択しています。Twitterバナーを作る際は②の「+」アイコンから検索します。
理由は①のアイコンからTwitter投稿サイズが簡単に見つかること、Twitterバナーは①では表示されないので②から検索しています。
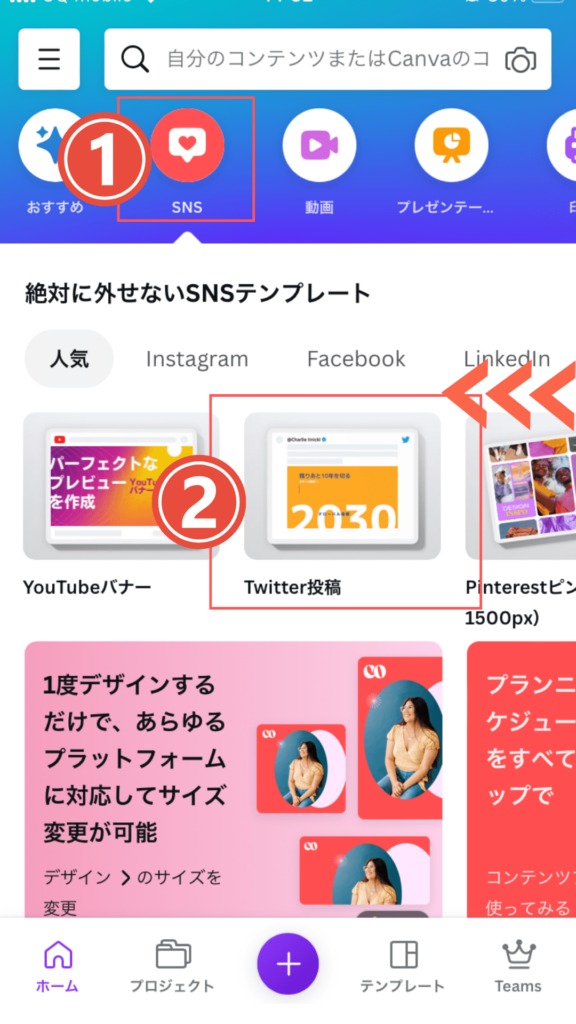
①「SNS」アイコンからキャンバスを選択する
Twitterのキャンバスサイズを探してみましょう

①「SNS」アイコンをタップ
②スライドして「Twitter投稿」を探します。
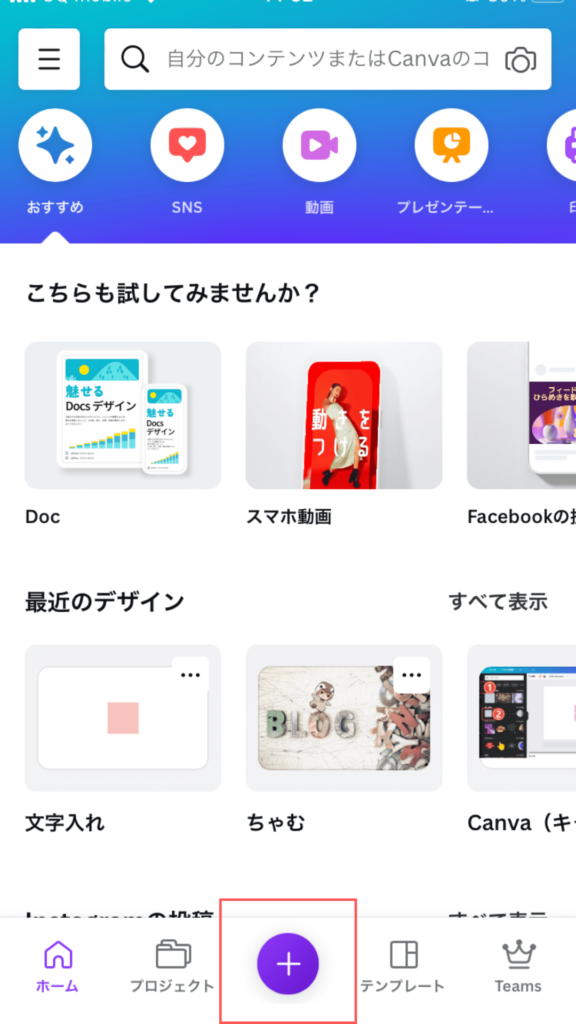
②「+」アイコンからキャンバスを選択する

「+」アイコンをタップ

「Twitter投稿」を選択
「空白」、「テンプレート」のどちらかを指定
テンプレートは便利ですが他の方と被りやすいデメリットがあります。空白は0から作り上げるのでデザイン力が必要となります。
今回は0から作る「空白」を使っての説明です。

「空白」をタップ
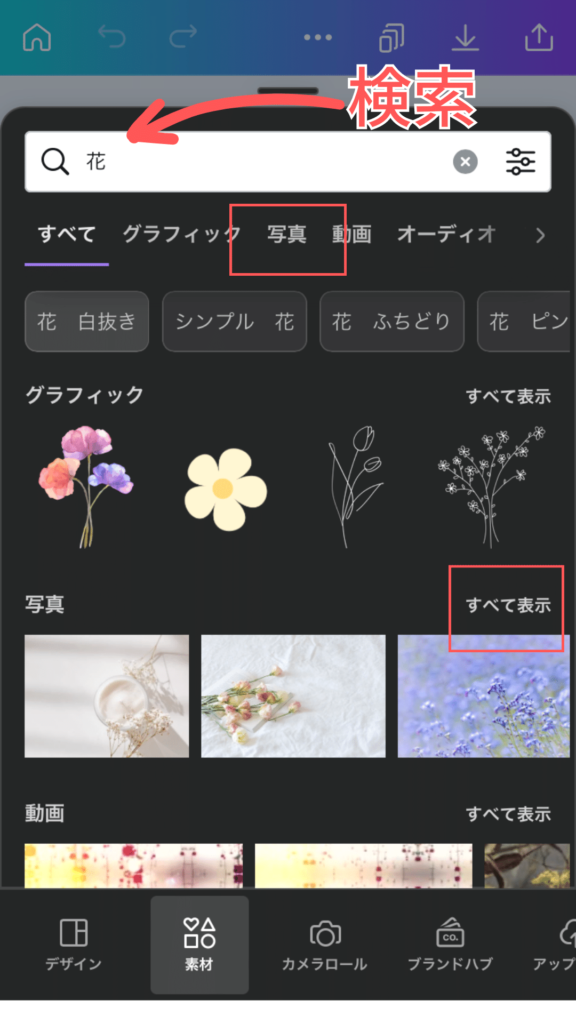
素材を検索
空白のキャンバスサイズが表示されますが直ぐにテンプレート一覧が表示されます。気にせず進めましょう。
まずは背景を選択します。

「素材」をタップ

検索窓からキーワードを入力して検索結果が出たら検索窓下の「写真」、または「すべてを表示」をタップします。

写真のみ表示されるようになりました。
好きな素材を選んでタップしましょう(プロと付いているのは有料プランの方が使える画像です)

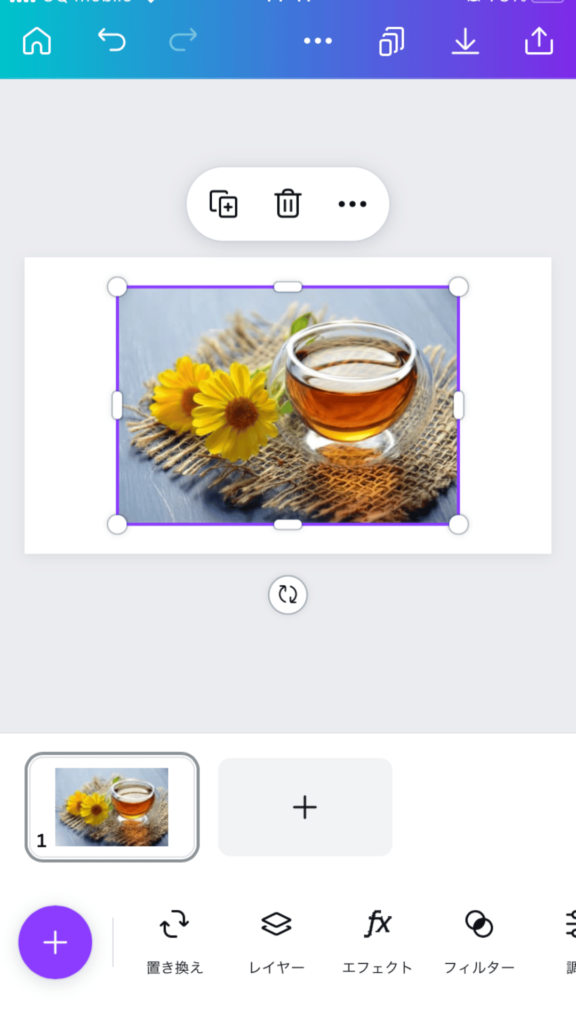
タップするだけで画像がキャンバスに入ります。
写真素材をキャンバスサイズに合わせる
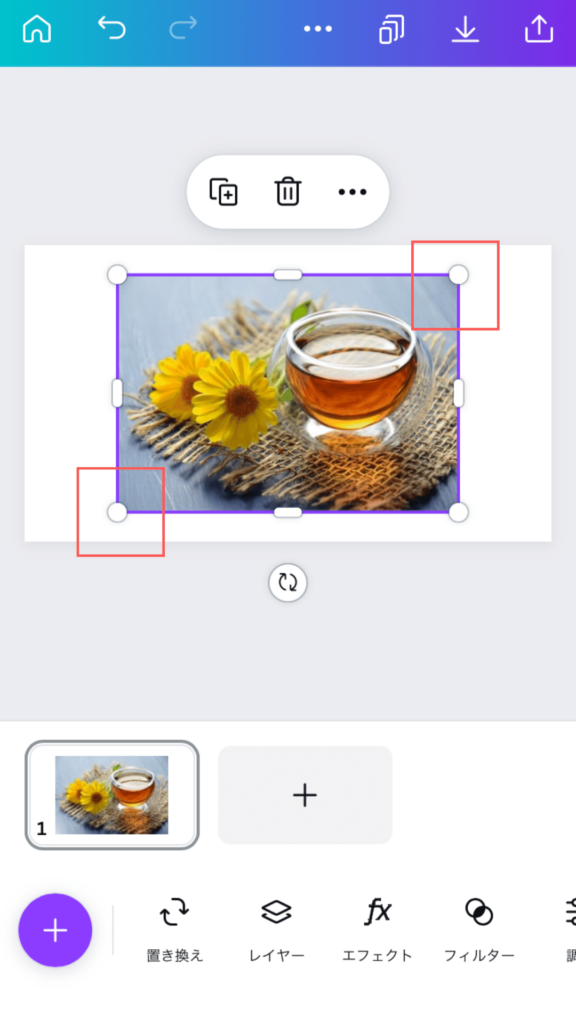
サイズを変更する方法は2つあります。

画像の○や□を使って拡大する方法
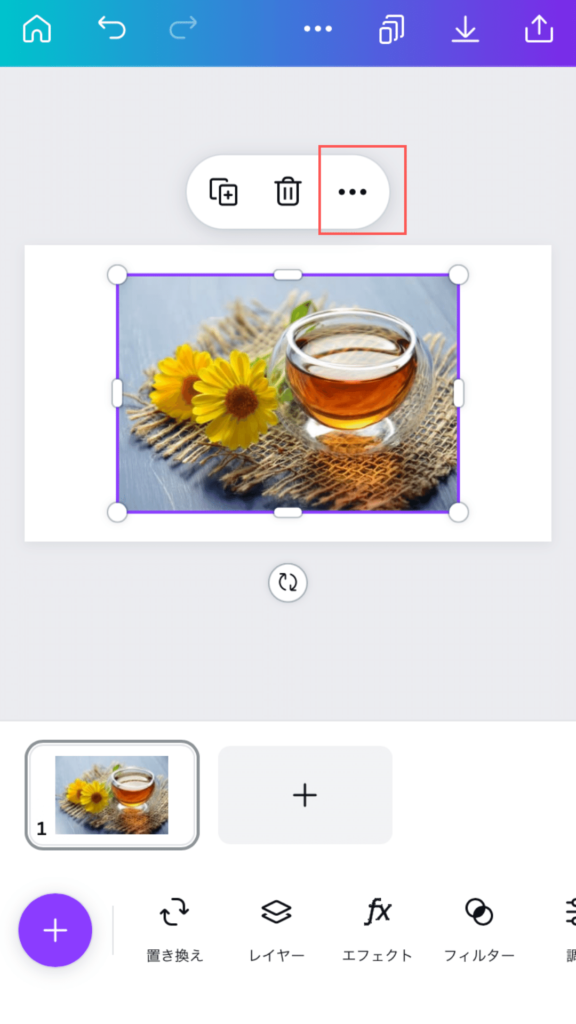
もう一つは…

「…」をタップ

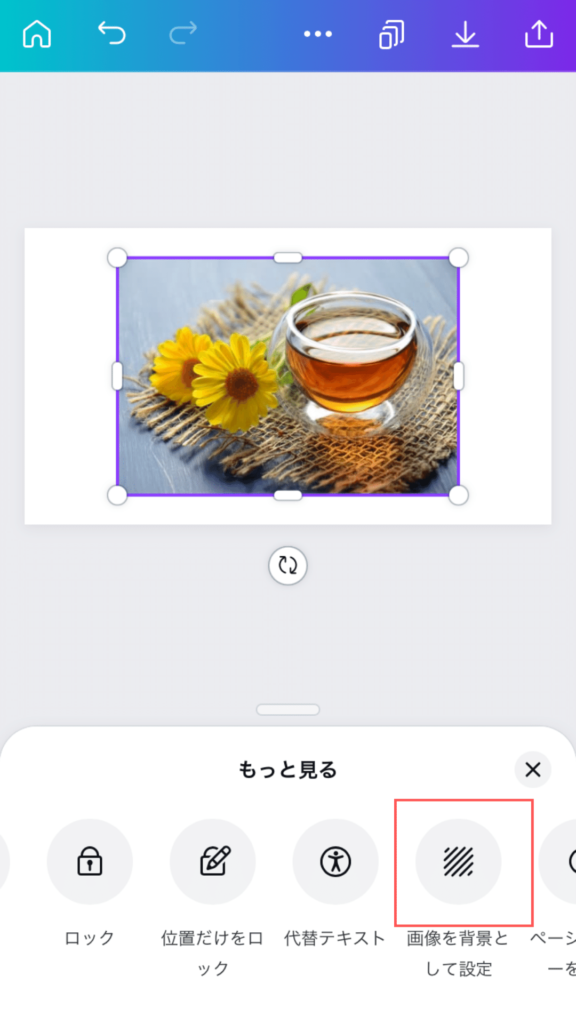
スライドして「画像を背景として設定」を見つけましょう。見つけたらタップします。

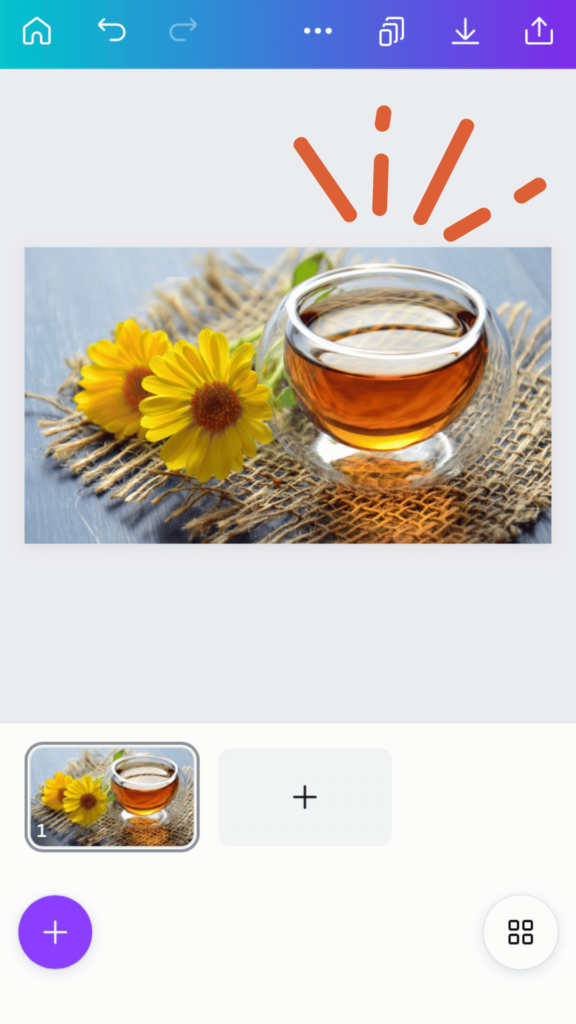
タップするだけでキャンバス枠いっぱいに画像が設定されます
「切り抜き」をする
こちらは「画像を背景として設定」を使った際によく使う機能です、
画像の○や□を使って拡大する方法でサイズ調整した場合はスルーしてください

画像をダブルタップすると画像が上下左右に動かせるので、好きな配置に設定することができます。
基本「スマート切り抜き」を使うとAIが自動でベストな位置に配置してくれますので、それを使った上に微調整しても良いかもしれません。
「完了」で終了しましょう
「切り抜き」を使用したことでグラスを中央の位置にすることができました。
テキストを入力する
次はテキストを入力していきます。

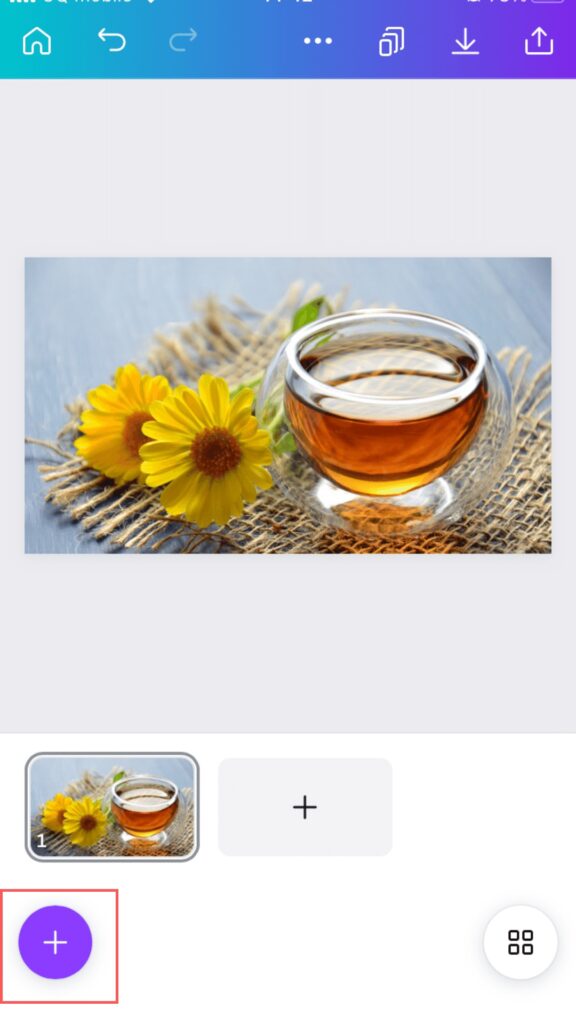
何も選択していない状態で
「+」をタップ

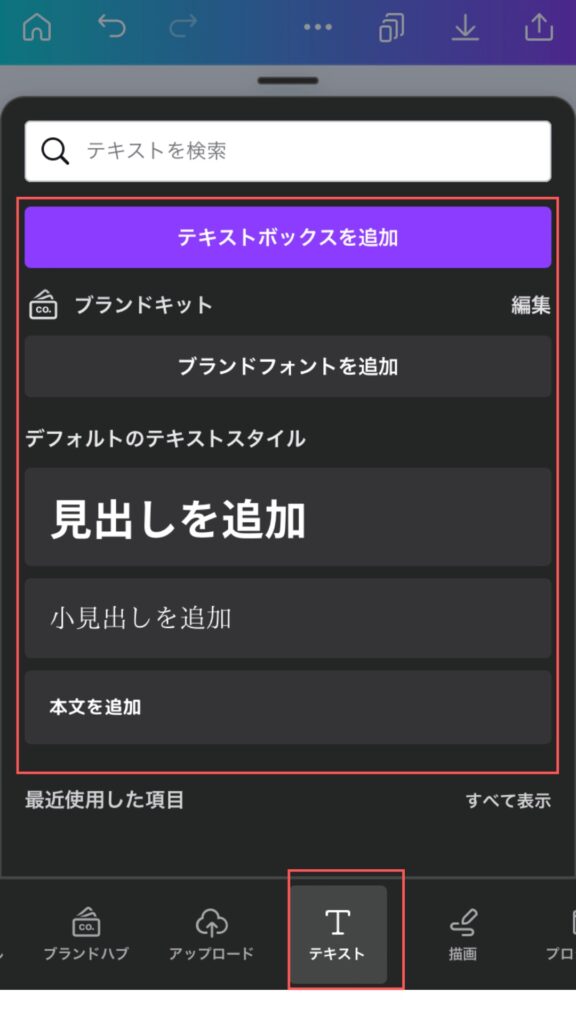
スライドして「テキスト」をタップ
・「テキストボックスを追加」
・「見出しを追加」
・「小見出しを追加」
・「本文を追加」
好きなテキストスタイルをタップしましょう

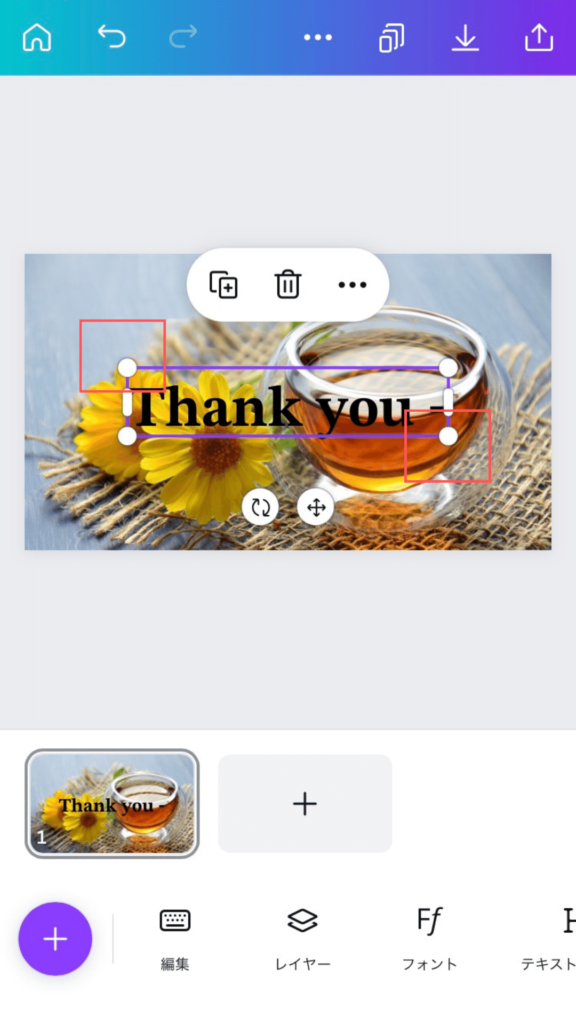
テキストを編集しましょう
フォントサイズを指定しない場合

○や□を使って拡大、縮小しましょう
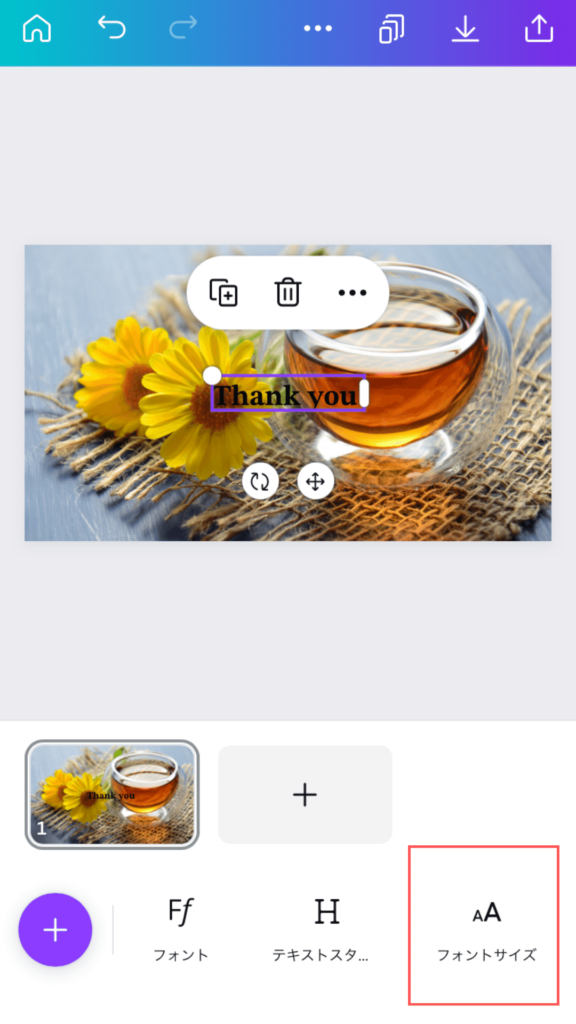
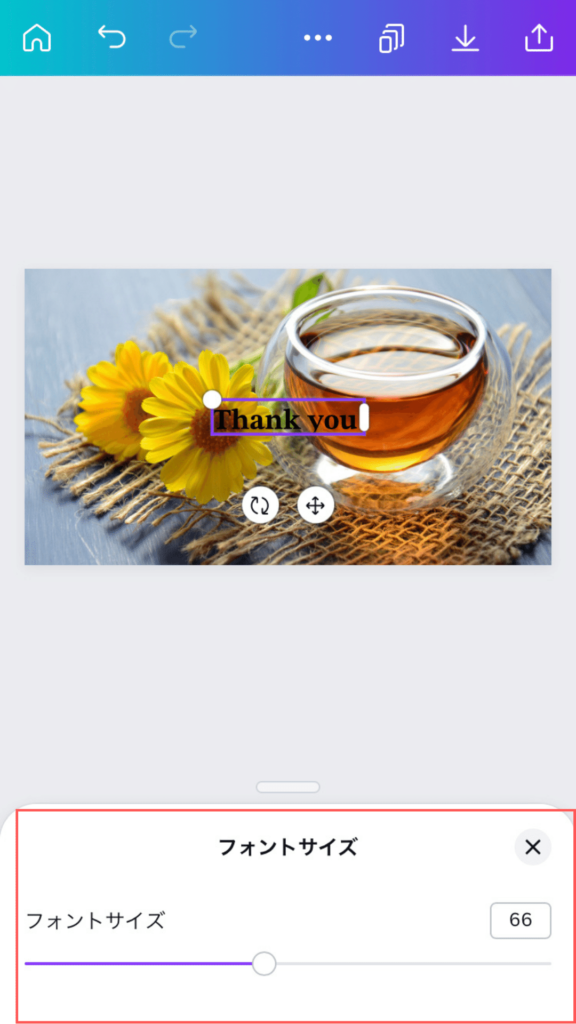
フォントサイズを指定する場合

「フォントサイズ」をタップ

スライドして数値を変更します
サイズを指定する時はこちらを使います。
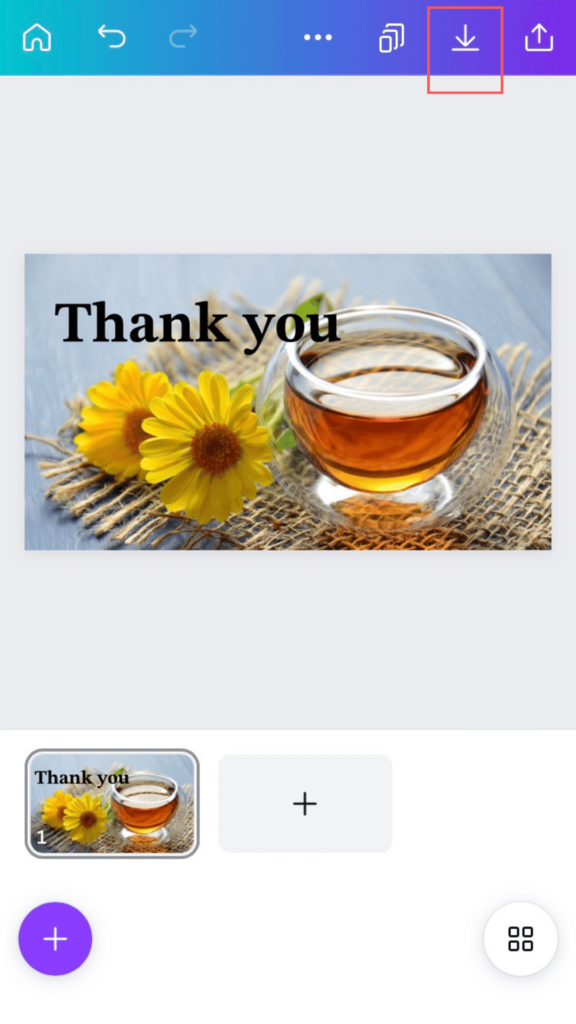
ダウンロード
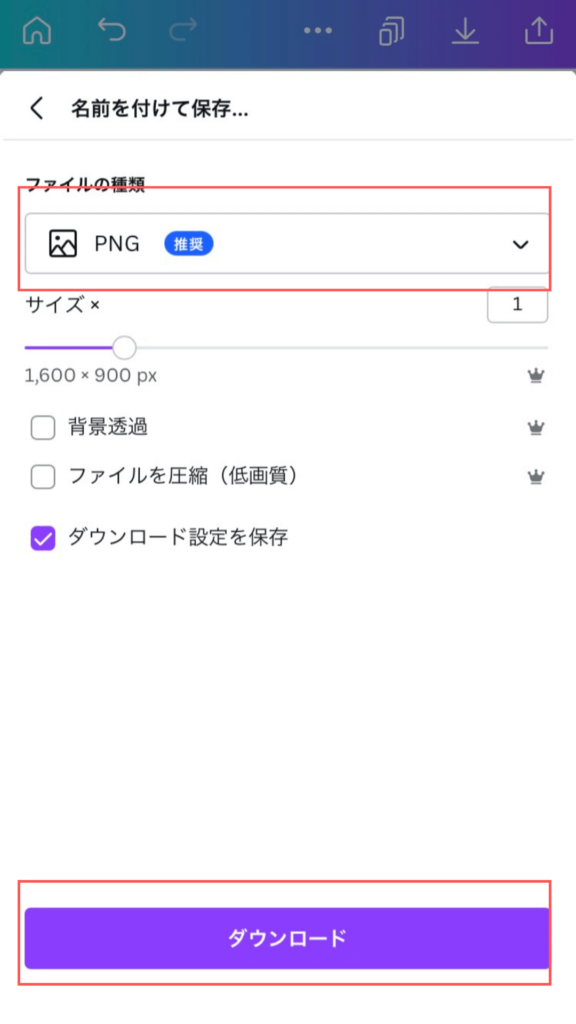
画像ダウンロードのデフォルトは「PNG」となっています。

デフォルトのままで良いならこちらの「↓」からダウンロードしましょう

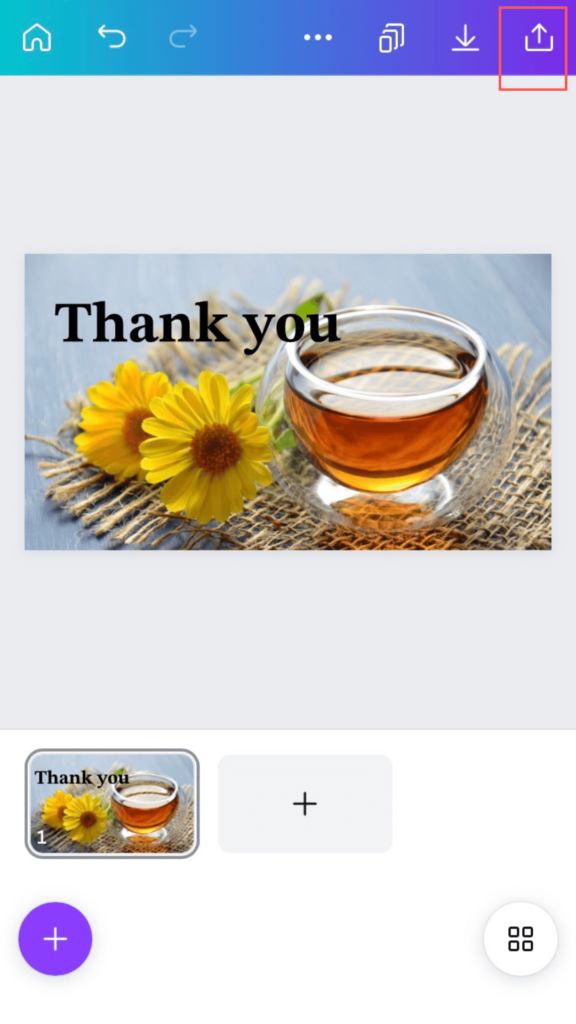
「↑」をタップ

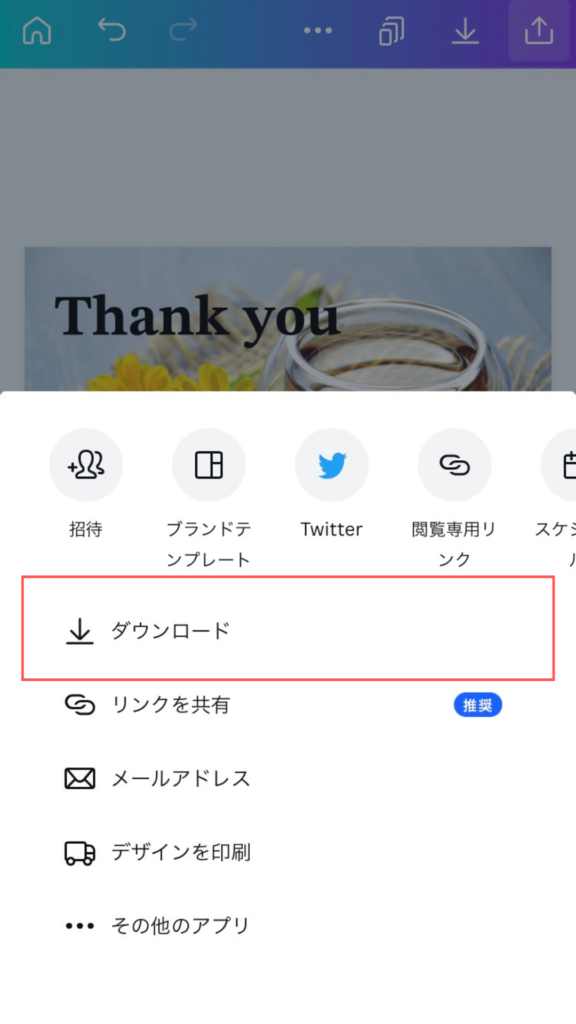
「ダウンロード」をタップ

「ファイルの形式」を変更して「ダウンロード」