フレームを使うと見栄えが良くなるかんじですかねー。

違いはこんな感じです

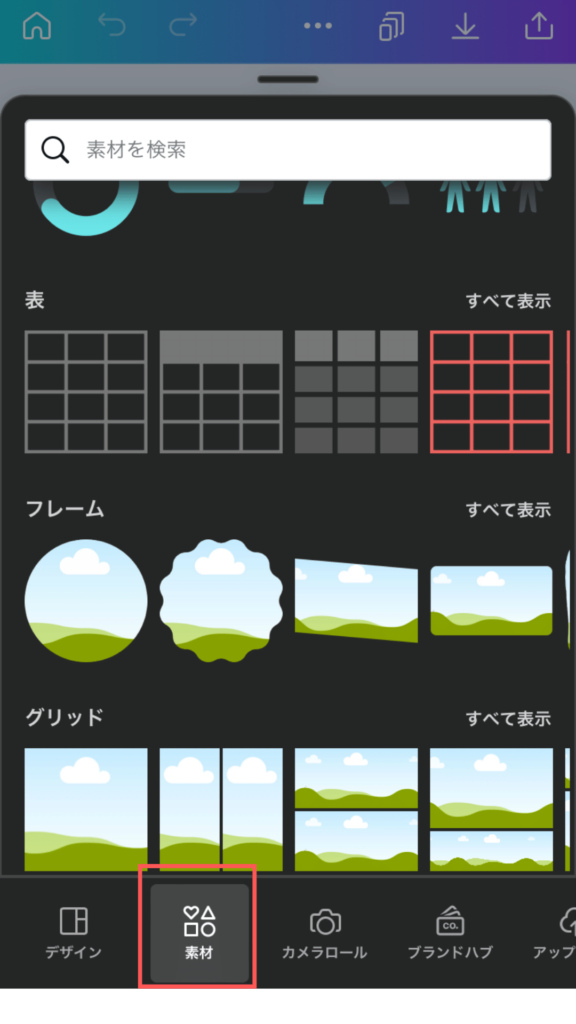
フレームは「素材」の中にあります。

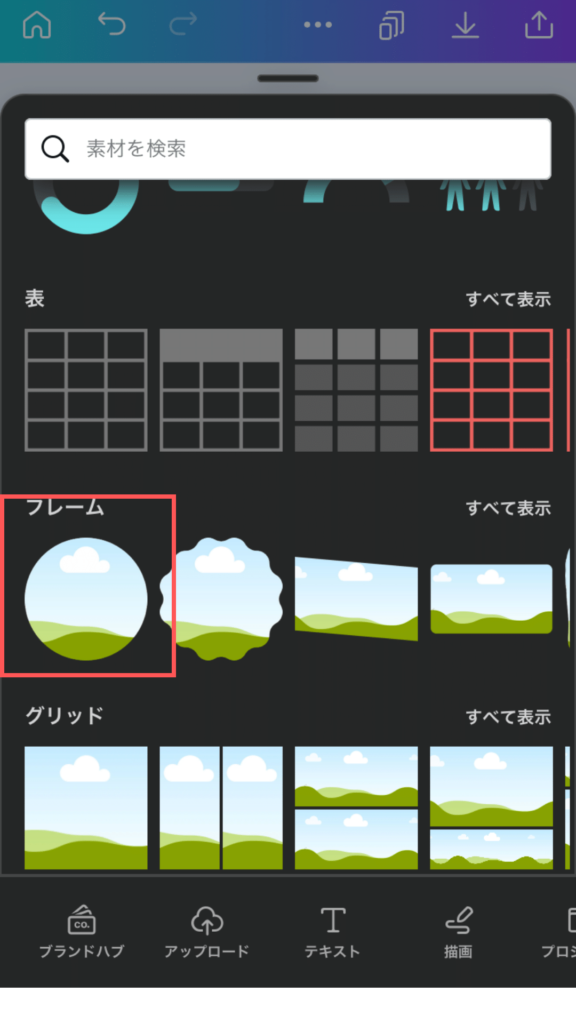
好きなフレームをタップしましょう。
様々な形のフレームがありますので一覧表示させたい場合は「すべて表示」をタップしましょう。
とはいえ一番無難なのは今回選択した〇です。

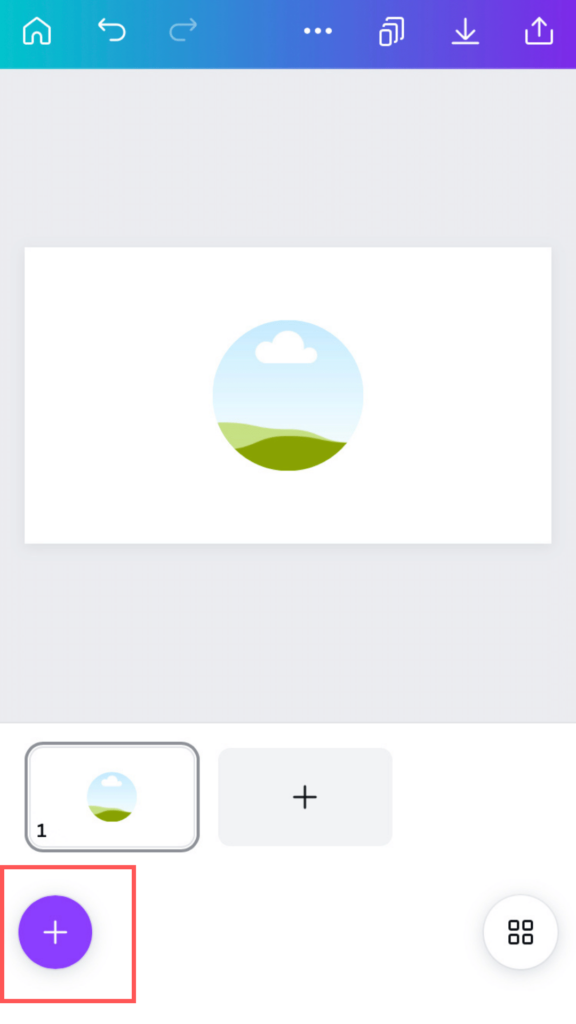
キャンバスの中にフレームが表示されました。
「+」をタップしてフレームの中に入れるアイコンを選択しましょう。

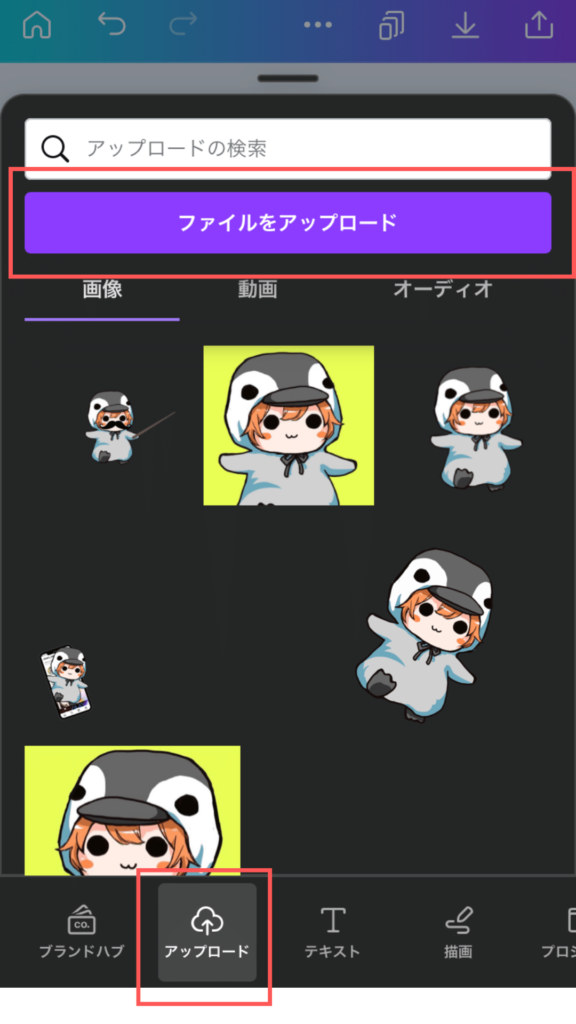
「アップロード」の「ファイルをアップロード」をタップしてスマホの中の写真から画像(アイコン)を取り込みます。
取り込んだ画像は「アップロード」の中に保存されます。
次から同じ画像(アイコン)を使いたい場合はこのページの画像をタップするだけです。
ちゃむ
「カメラロール」からもキャンバス内に画像を入れることができます。取り込んだ画像は「アップロード」に保存されます
ぺん太
操作状況によって「カメラロール」が表示されない時もあるので基本「アップロード」から取り込むと思っておいてください。表示されている時は「カメラロール」から取り込むと時間短縮になります。

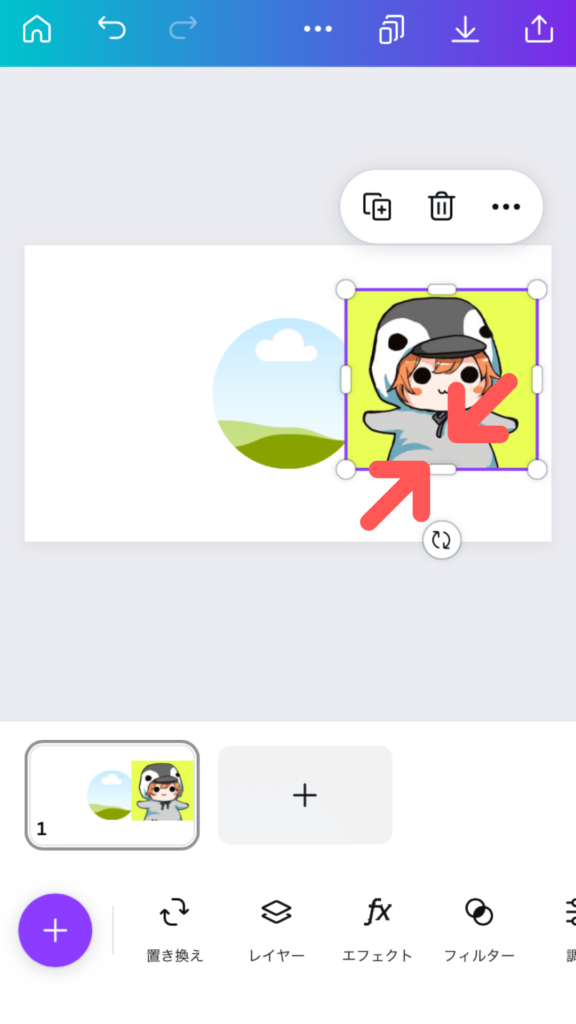
フレームのサイズに画像(アイコン)をざっくりと縮小して合わせます。

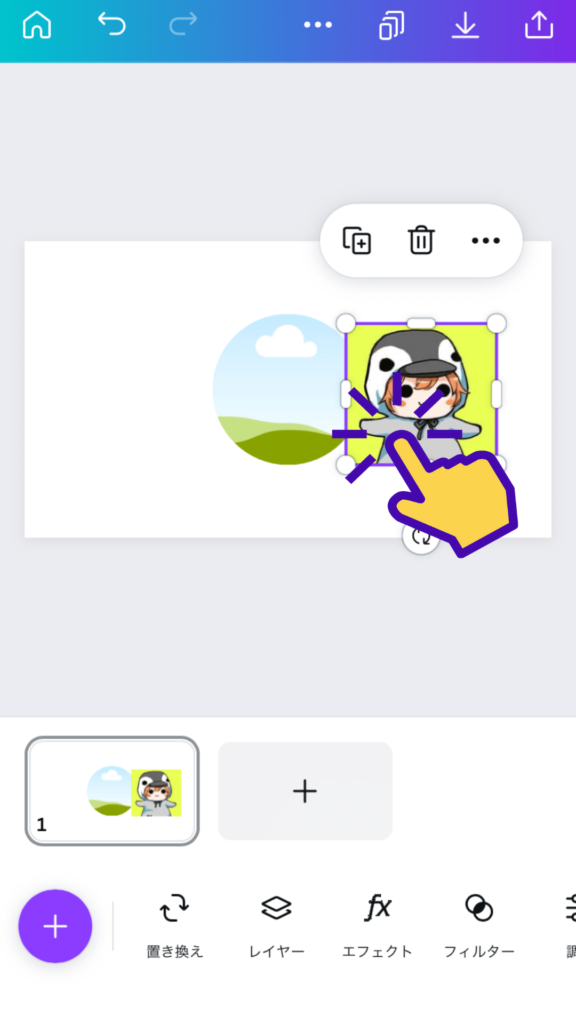
画像(アイコン)をドラッグしてフレームに近づけると・・・

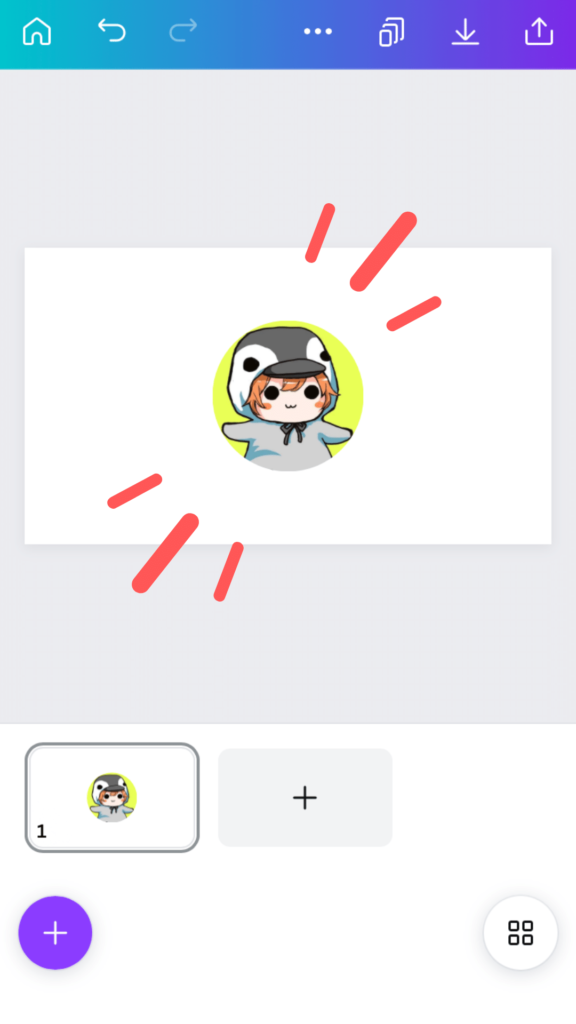
自動的にフレームの中に入ってくれます。
ちゃむ
フレームの中の画像の配置をずらしたい時はダブルタップして「切り抜き」を使いましょう。使い方は下記のページで説明しています。