こちらはイラストックのCanvaテンプレートの使い方のページです。
Canva登録方法など一度設定すれば不要な記事内容は敢えて最後の方に配置しています。
目次から必要な見出しへの移動をお願いします。
テンプレートの使い方
こちらのテンプレートを使用するにはCanvaの登録が必要です。
Canvaの登録方法については➉「Canvaとは?」⑪「登録方法」を確認してください
使ってみたいテンプレートを見つけた時は

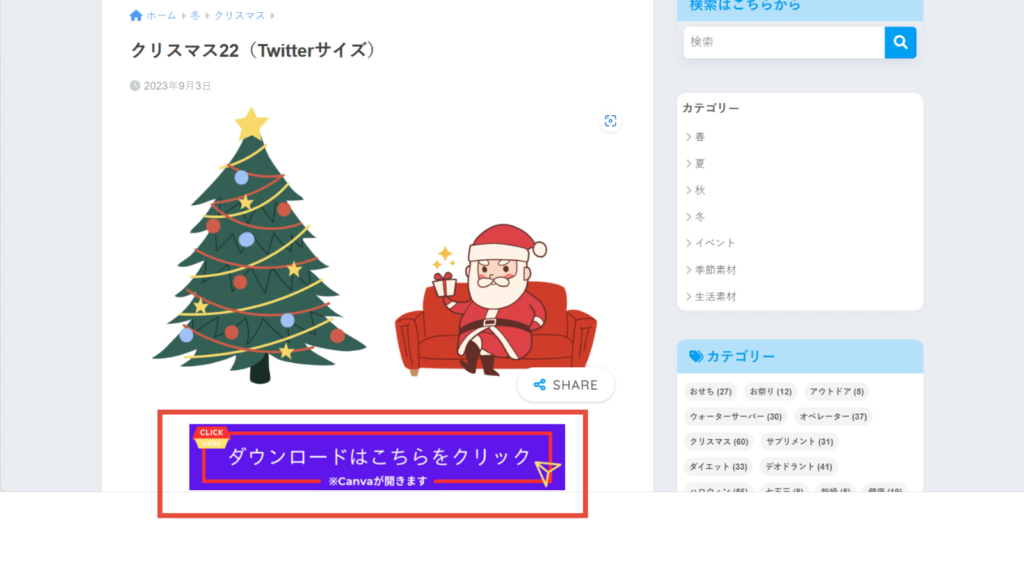
「ダウンロードはこちらをクリック」をクリック

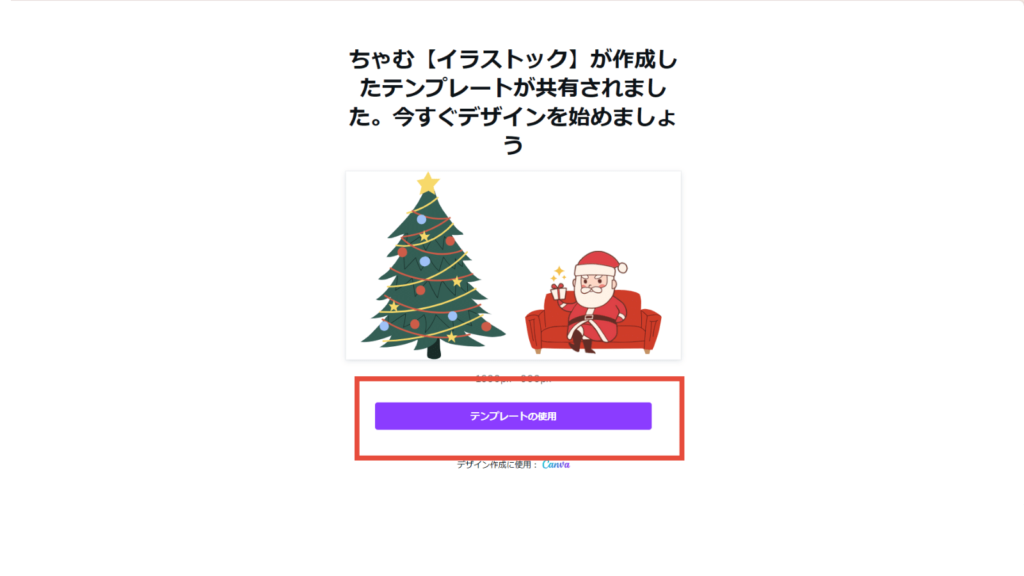
「テンプレートの使用」をクリック
そうすると・・・

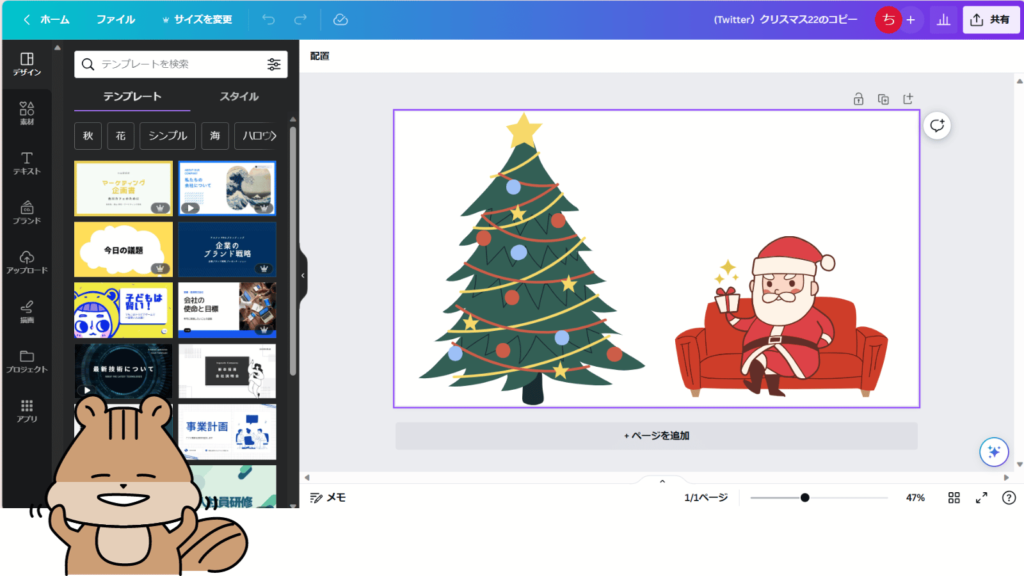
あなたのCanvaアカウントの中にイラストックのテンプレートが表示されます。
編集せずに、そのままダウンロードする場合は「ダウンロード」へ移動してください。

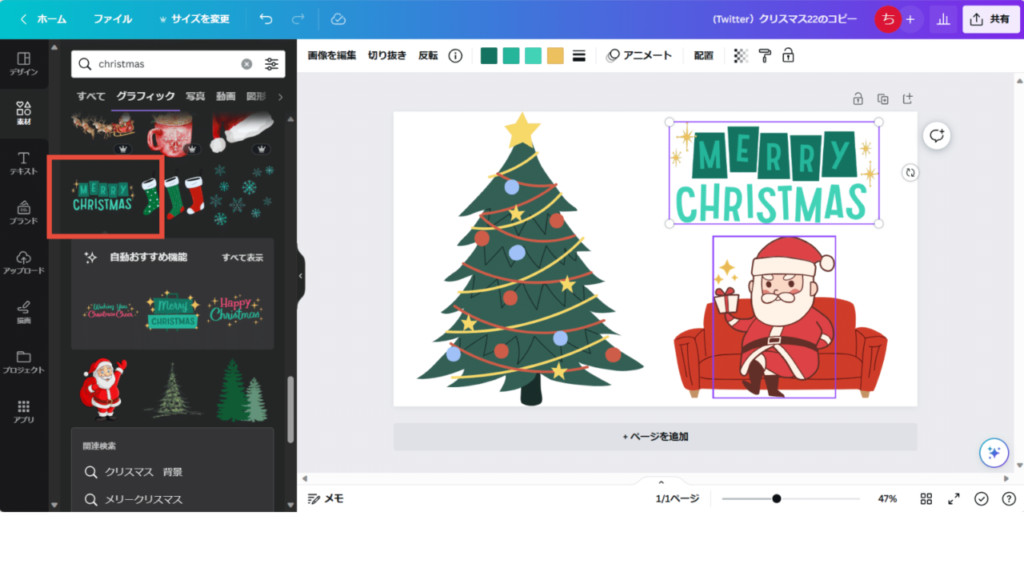
ちなみにこのテンプレートは
- クリスマスツリー
- サンタさん
- キラキラ
- ソファ
4つのグラフィックで作成されています。

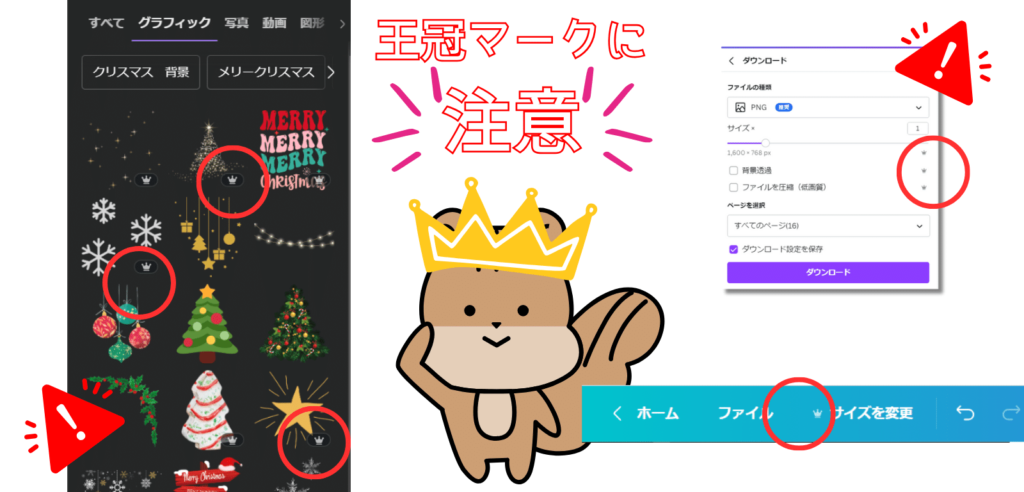
Canvaには有料プランの方のみ使える機能やグラフィックや写真などあります。
有料は王冠マークが付いているので、無料プランで使用する方は王冠マークのものは避けてくださいね。
ではテンプレートを編集していきましょう。
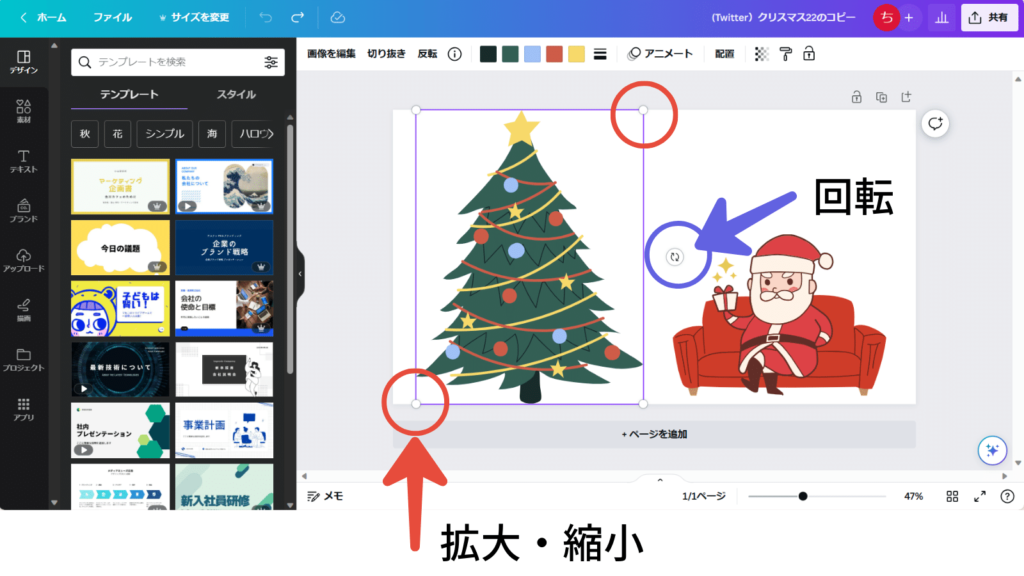
【編集】素材のサイズを変更する

編集したいものをクリックすると□パープルの枠で囲まれます。
枠の四隅の〇で拡大・縮小。回転マークで角度を変更してください。
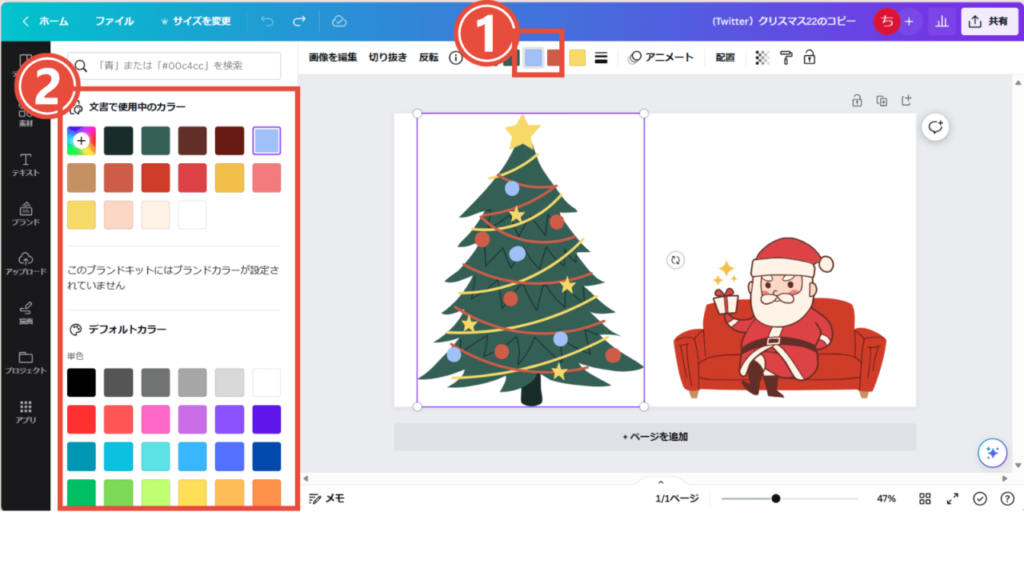
【編集】カラーの変更

グラフィックによってはカラーの変更が出来ます。

変えたいカラーの□をクリックすると(画像上ではライトブルーをクリック)左にカラー一覧が表示されます。好きなカラーをクリックするだけで指定した箇所のカラーが変更できます。
ちょっとカラーを変更するだけでも雰囲気は変わります。
【編集】テキストの追加

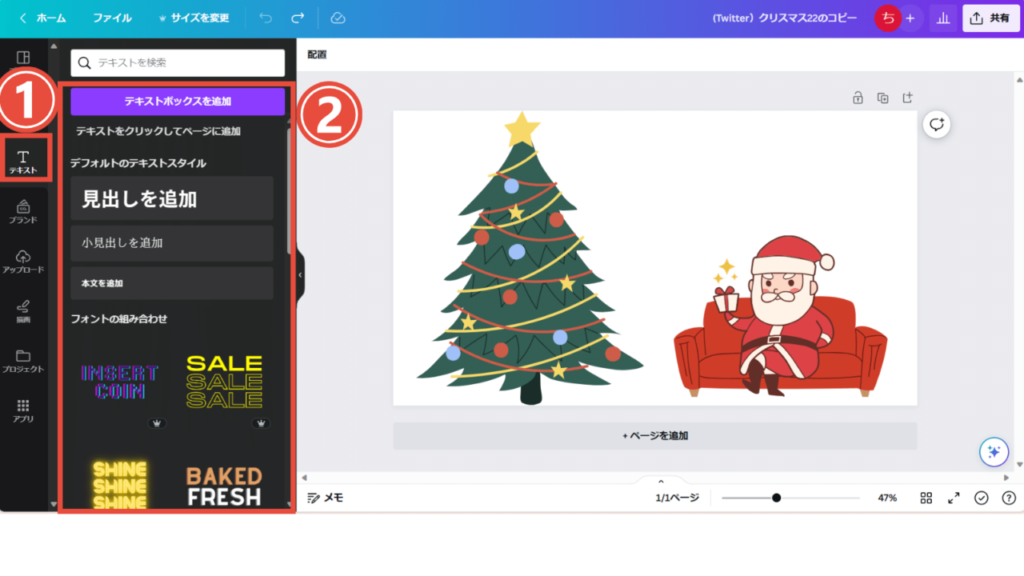
文字を追加したい時は①「テキスト」をクリックして「テキストボックスを追加」「見出しを追加」「小見出しを追加」「本文を追加」「フォントの組み合わせ」どれでも好きなのを選択してください。

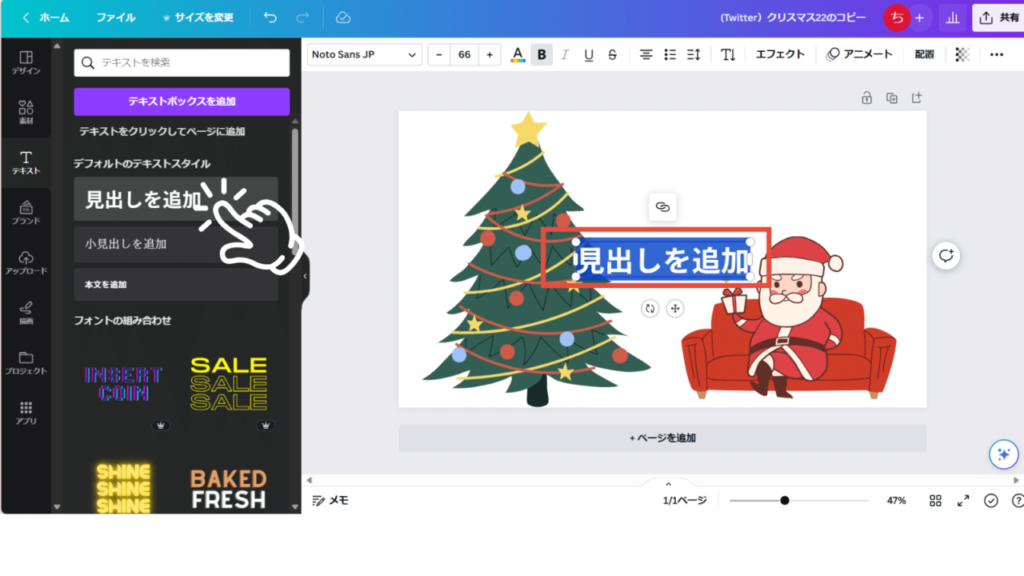
私はほぼ「見出しを追加」を使ってます。
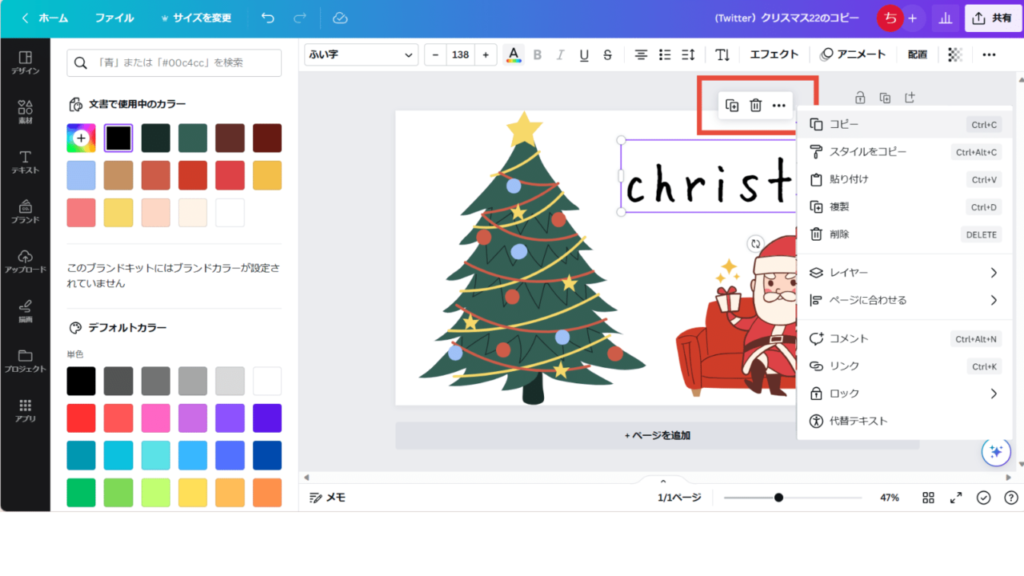
テキストを編集しましょう。

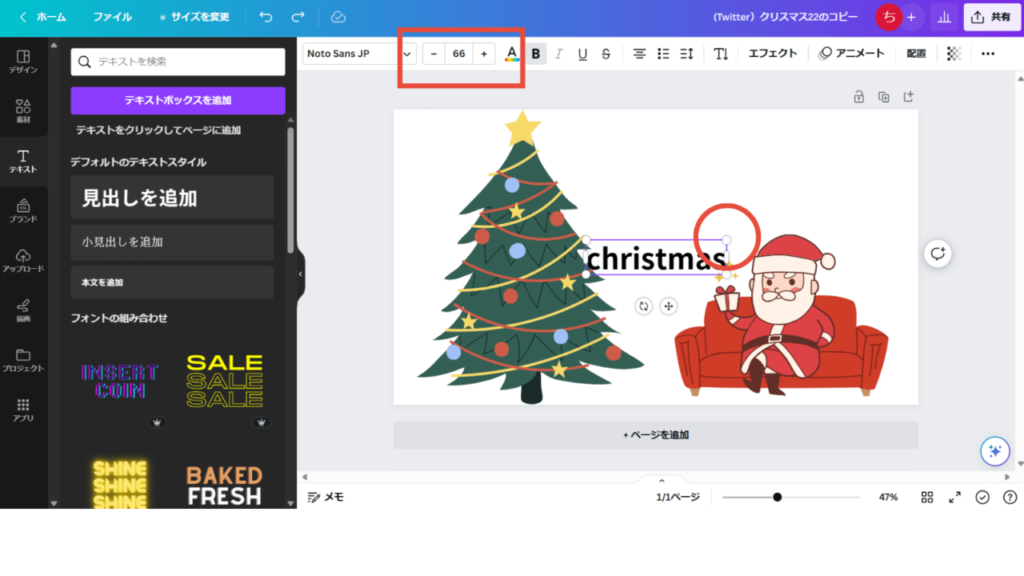
「christmas」と編集してみました。
テキストの拡大・縮小の方法は2つあります。どちらの方法でもかまいません。
ざっくりなサイズで良ければテキスト四隅の〇で、指定のサイズがある時はバーの数値で変更しましょう。
【編集】フォントを変更する

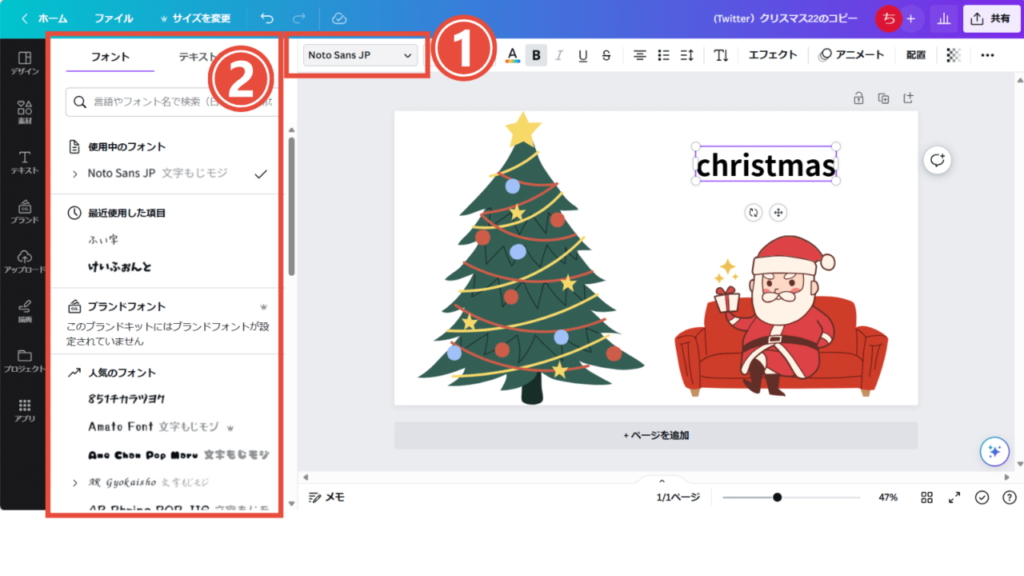
「フォント」をクリックして、左に表示される一覧から好きなフォントをクリックするだけで変更されます。
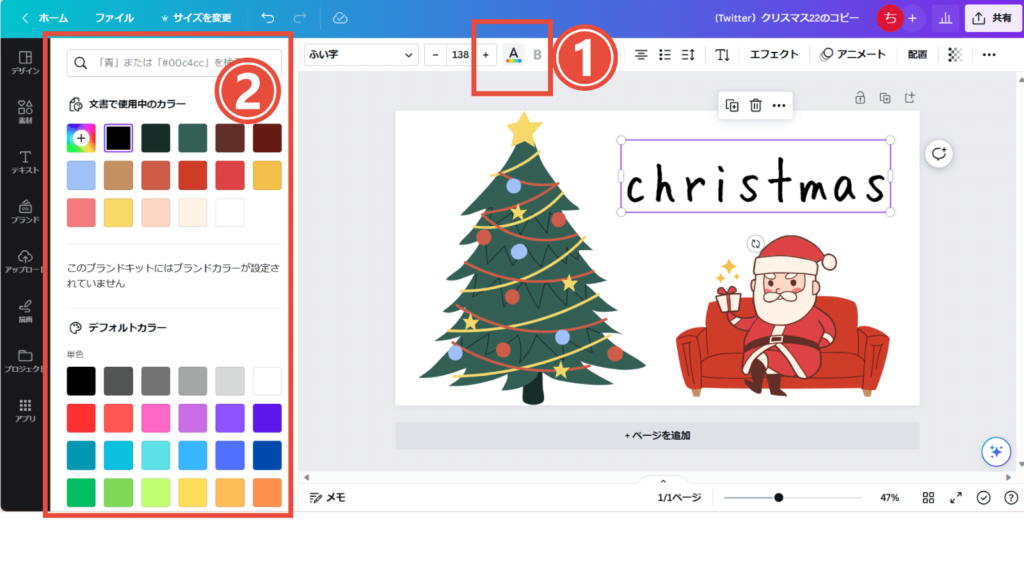
【編集】テキストのカラーを変更する

テキストのカラーを変更したい場合は
- 「カラー」をクリック
- 一覧の中から好きなカラーをクリック
【編集】素材を追加・削除する
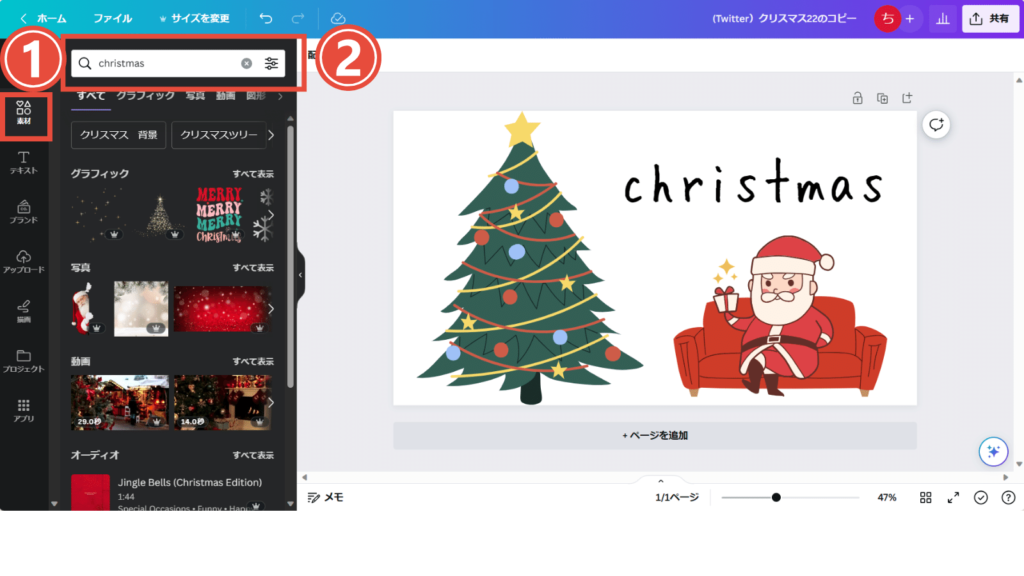
「もっと素材を追加したい」「入れ替えたい」などの場合は・・・

- 「素材」をクリック
- 「キーワード」を入れて検索する
そうすると「グラフィック」「写真」「動画」など様々な検索結果が表示されます。

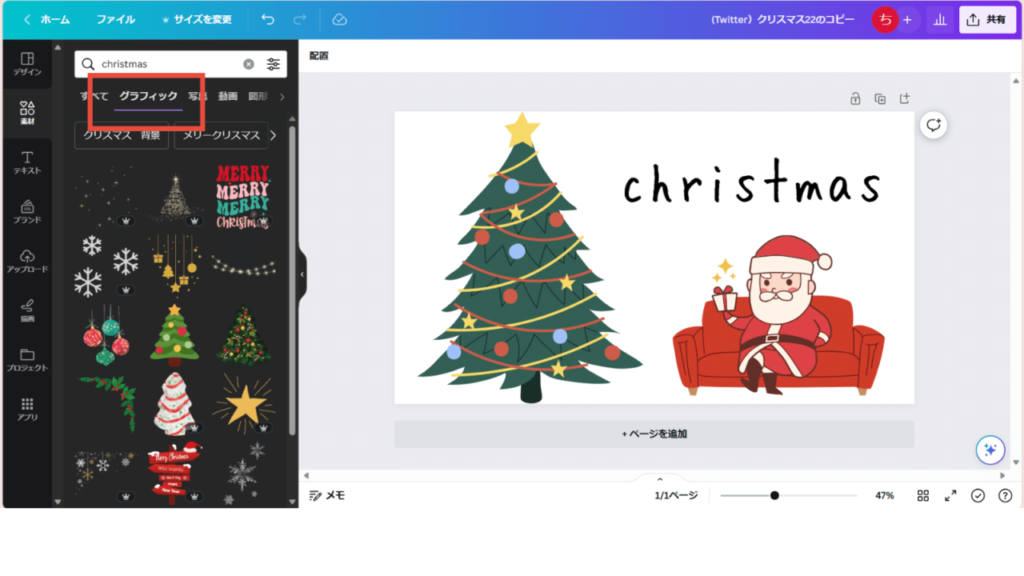
今回は「グラフィック」素材を追加したいので検索窓下の「グラフィック」をクリックして、その素材だけ一覧表示させましょう。

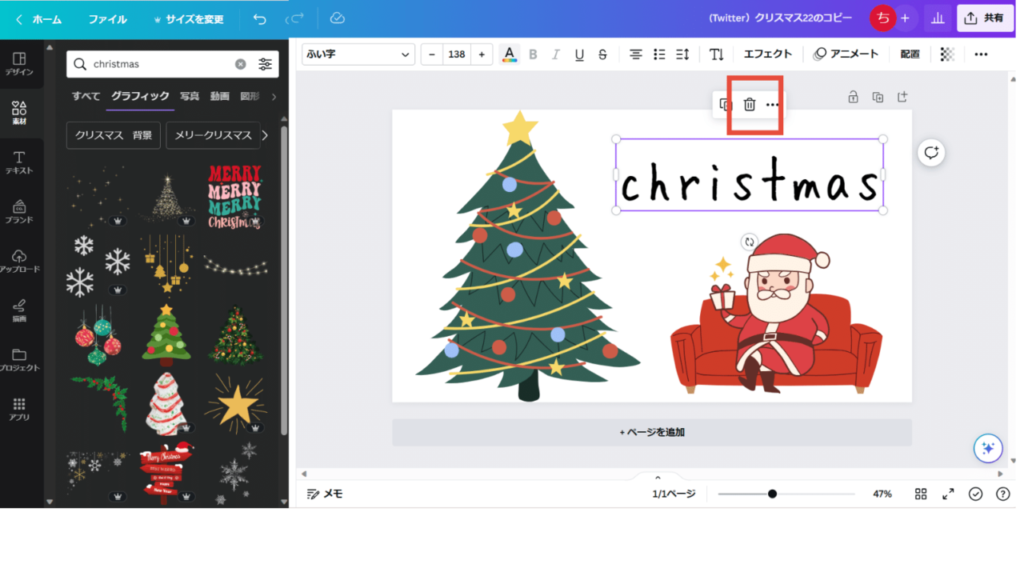
「MerryChristmas」というグラフィック素材を見つけたのでテキストを削除しようと思います。
キャンバスに入っている素材を消したい場合は、素材(画像上はテキスト)の「ゴミ箱」をクリックして削除しましょう。

入れたいグラフィックをクリックして好きな場所に配置、サイズ調整しましょう。
ダウンロード
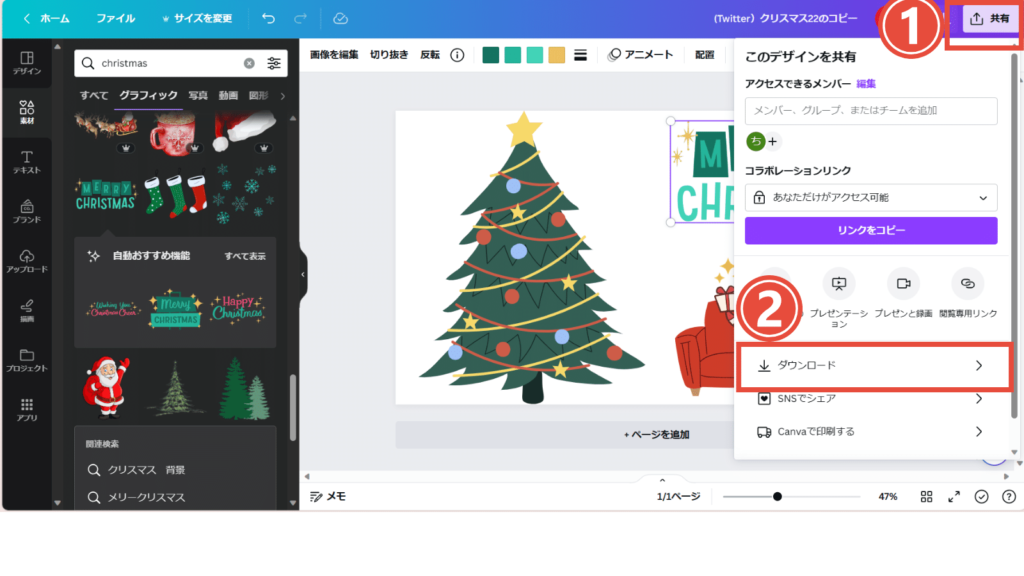
編集が終了したなら、ダウンロードに進みます。

- 「共有」をクリック
- 「ダウンロード」をクリック

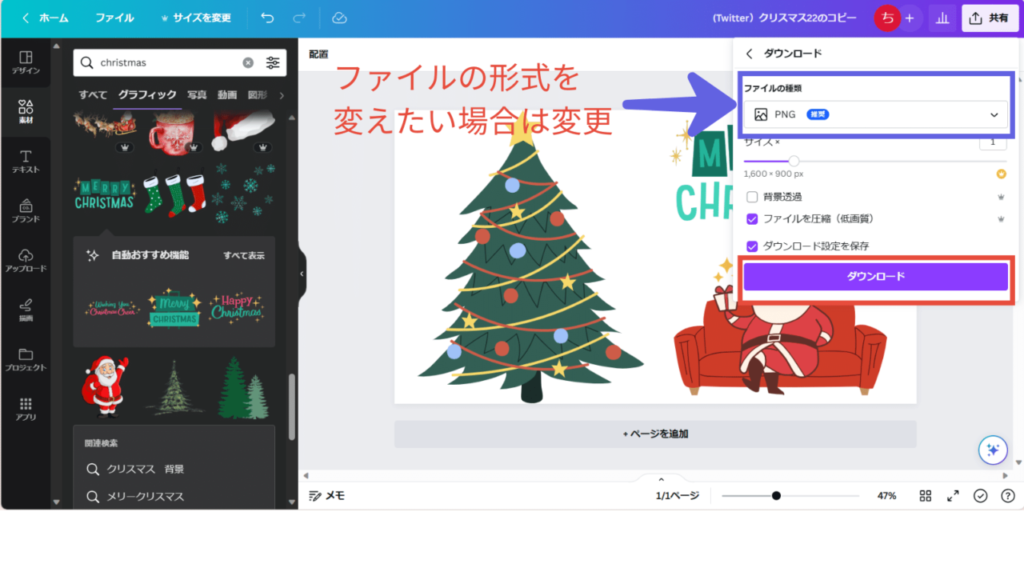
ダウンロードの形式は「PNG」がデフォルトになっています。変更したい場合は「ファイルの種類」をクリックして変更した後ダウンロードをクリックします。
形式そのままで大丈夫なら、そのままダウンロードクリックしてください。
ちょっとした時間短縮の方法

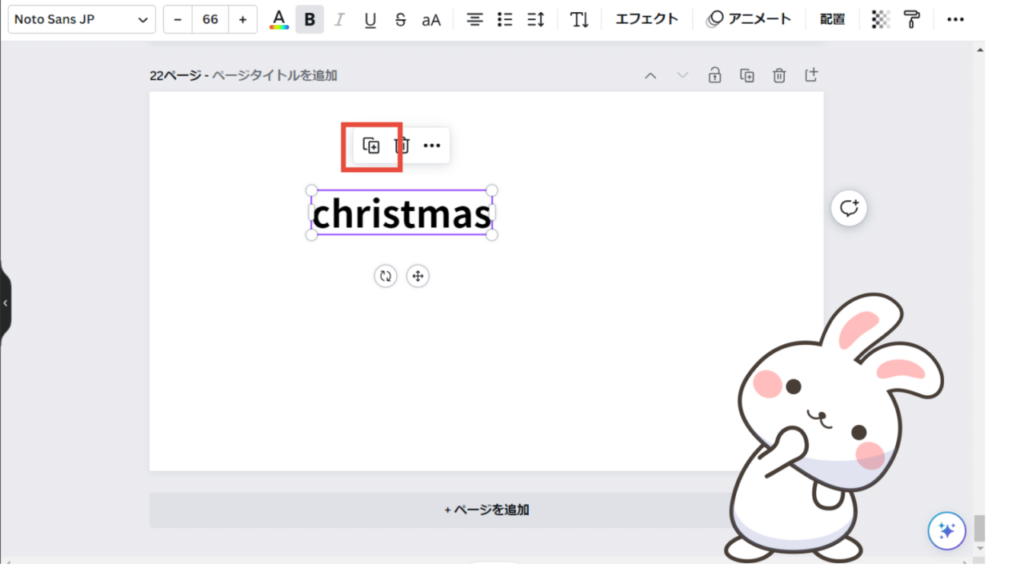
素材やテキストの編集をしていると必ず「複製・削除・もっと見る」が表示されます。
上手く使って時間短縮していきましょう。
複数テキストを使いたい時
「テキスト」→「見出しを追加」→編集 それを何度も繰り返すのって面倒くさいんですよね( ゚Д゚) わざわざテキスト一覧へ「見出しを追加」をクリックしにいきたくない・・・。

ということで、私は一度作成した「テキスト(christmas)」の「複製」をクリック

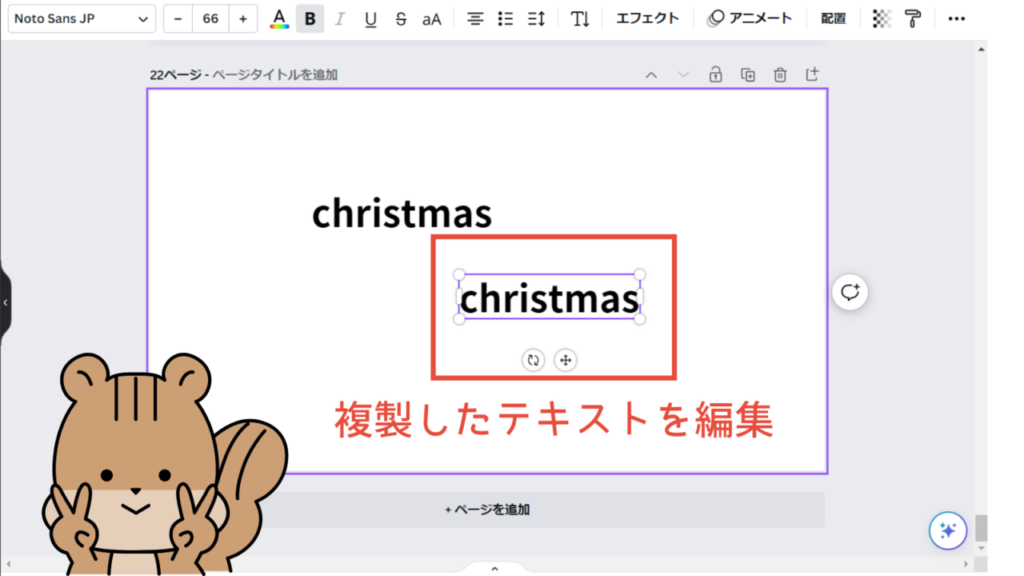
好きな位置に配置して複製したテキストを編集し直します。
複製してるのでテキストサイズは同じになります。
やり直したい時

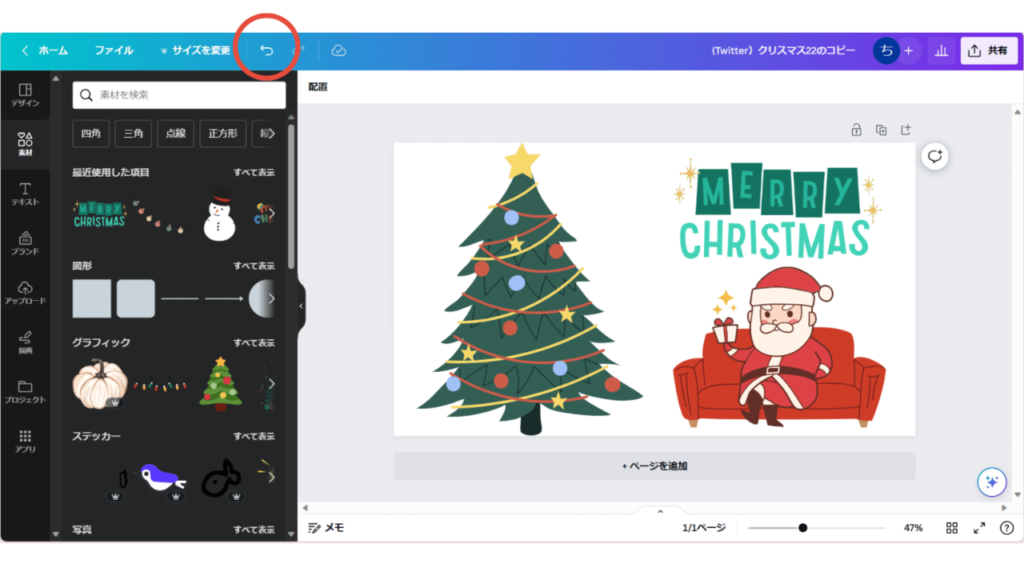
色々編集していたら「やはり前の方が良かったなー」と思うこともあると思います。
そんな時は「元に戻す」マークをクリックして戻っていきましょう。
Canvaとは?
Canvaはインターネット上で利用できる無料のグラフィックデザインツールです。
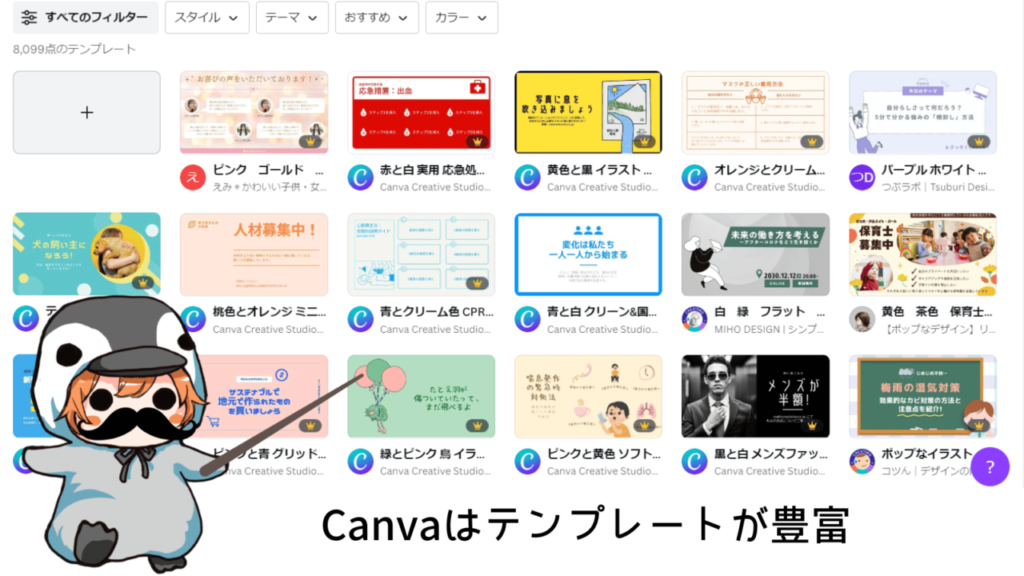
多くのテンプレートや、写真、動画、イラスト、音楽などの豊富な素材が用意されており、直感的なドラッグ&ドロップ操作で誰でも手軽にデザインができます。
パソコンだけでなく、スマホやタブレットでも使えます。

とにかく、素人でもテンプレートを使えば素敵なデザインを作成することが出来るのが魅力。ただ反面、利用者が多くテンプレートが被ることもあります。
そして無料でつかえるとはいえ、良いグラフィック素材は大抵有料です。
グラフィックは個別購入出来ますが、1つ120円(2023年9月)なので使うなら有料プランに入る方が思いっきり楽しめるとは思います。
登録方法
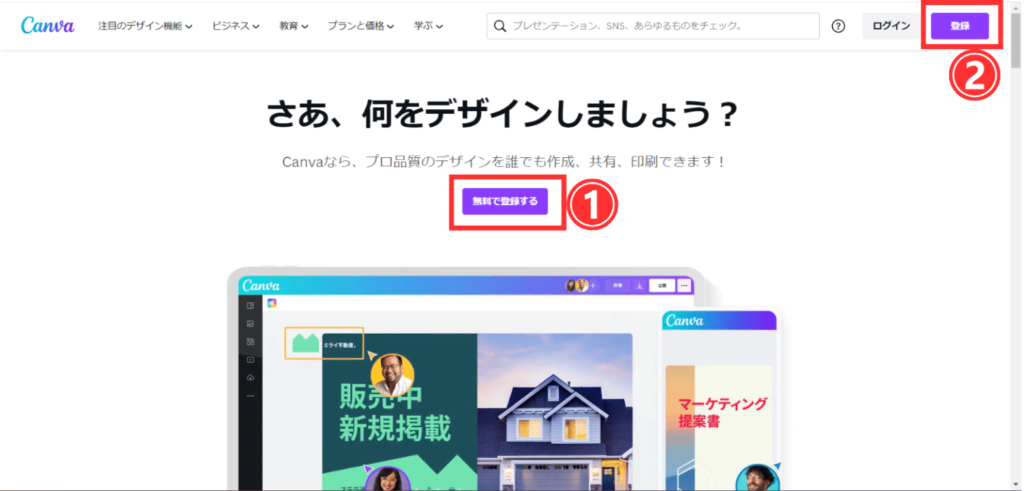
下記のボタンからか、もしくは検索サイトで「Canva」で検索してください。

①または②をクリックして登録していきましょう

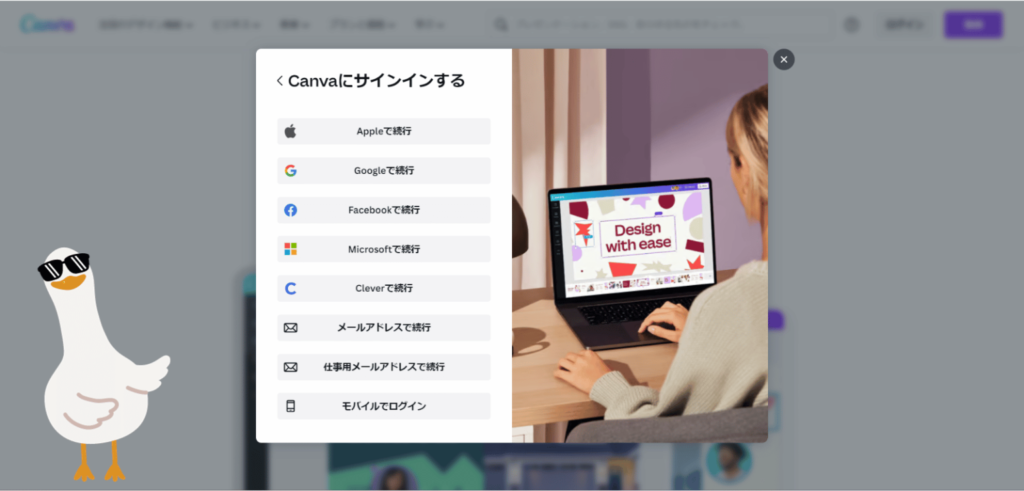
登録方法は複数あります。私はメインアカウント(有料プラン)はGoogle、別アカウント(無料プラン)はappleを使ったりしています。
登録途中に有料プラン(30日無料トライアル)やメルマガ登録を進められますが必要なければ、そのまま無料のまま登録しましょう。
30日無料トライアルは後からでも申し込み出来るので大丈夫です。

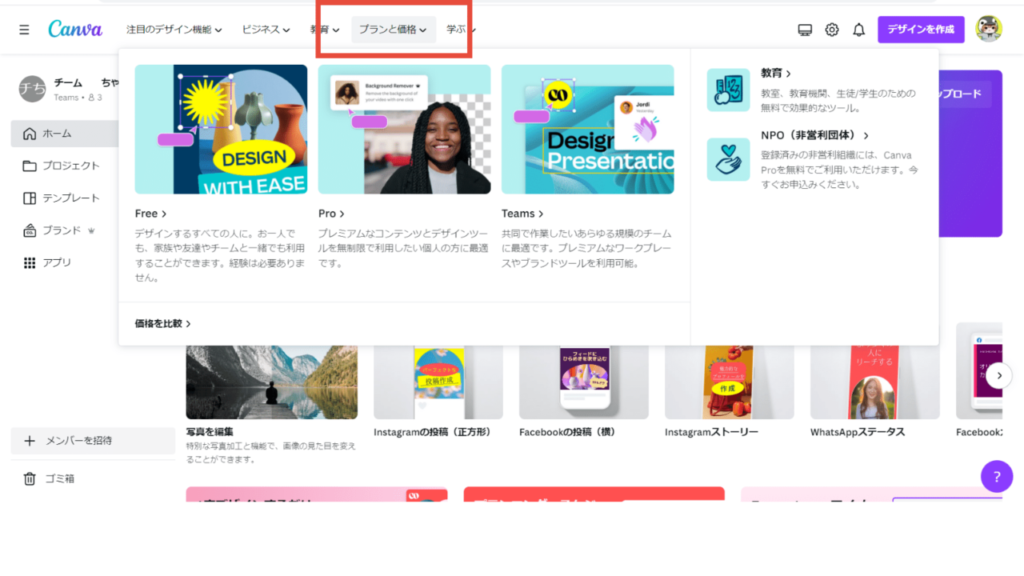
無料プランと有料プランの違いが気になる方はTOPページの「プランと価格」をチェックしてみてくださいねー。
キャンバスサイズを決める

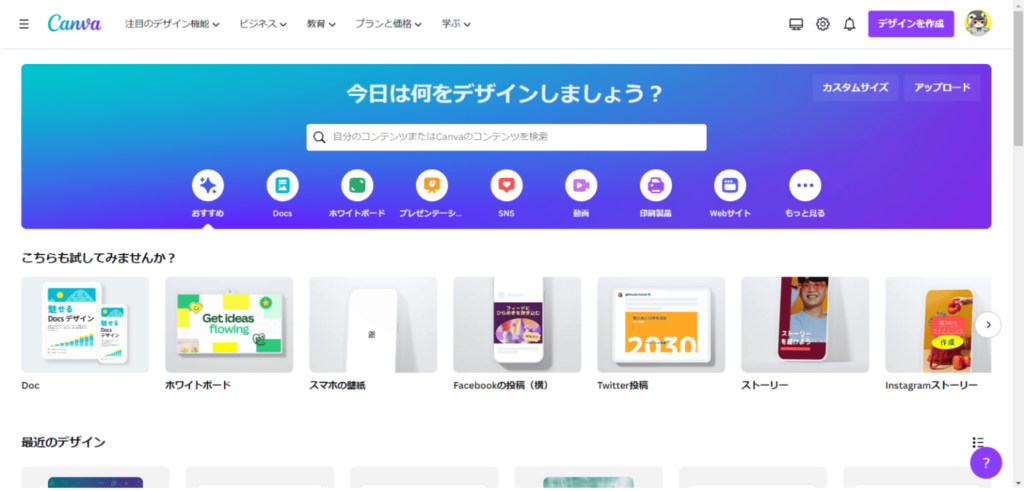
TOPページはこんな感じです。

まずはキャンバスサイズを決める必要があるんですが、サイズの決め方は大きく2つあります。
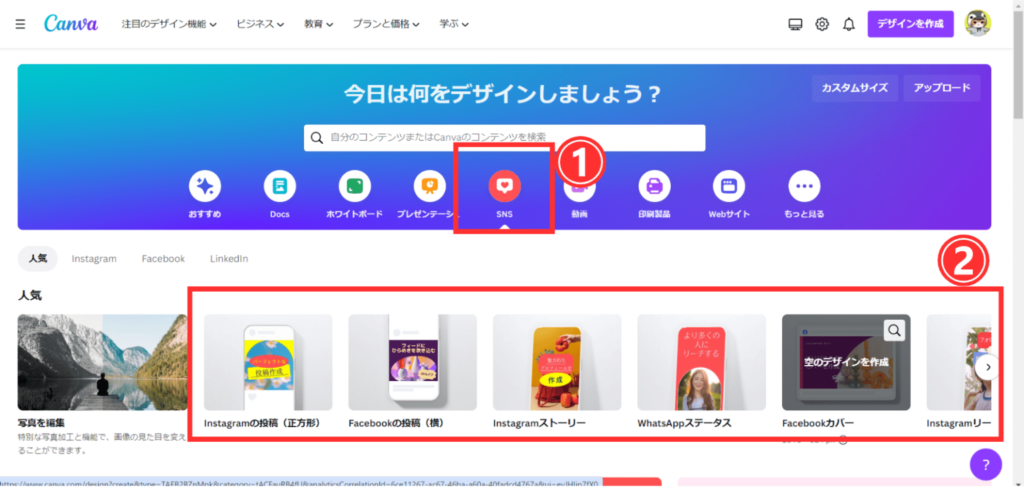
①アイコンから探す

TOPページのアイコンをクリックして下記に表示される一覧から探す方法
画像上では
- 「SNS」アイコンをクリック
- 一覧から「インスタ」や「Twitter」サイズを探す
②「デザインを作成」から探す

「インスタ」「Twitter」など一般的によく使われるキャンバスサイズは①のアイコンから探しても簡単に見つかるんですが、あまり使わないキャンバスサイズやカスタムサイズなどは、こちらを使用します。
ではキャンバスサイスを決めていきましょう。

今回はこちらの「Twitter投稿」サイズで説明します。インスタサイズが希望のかたは「インスタ(正方形・長方形あり)」を選択してください。SNSアイコンから直ぐに見つかります。
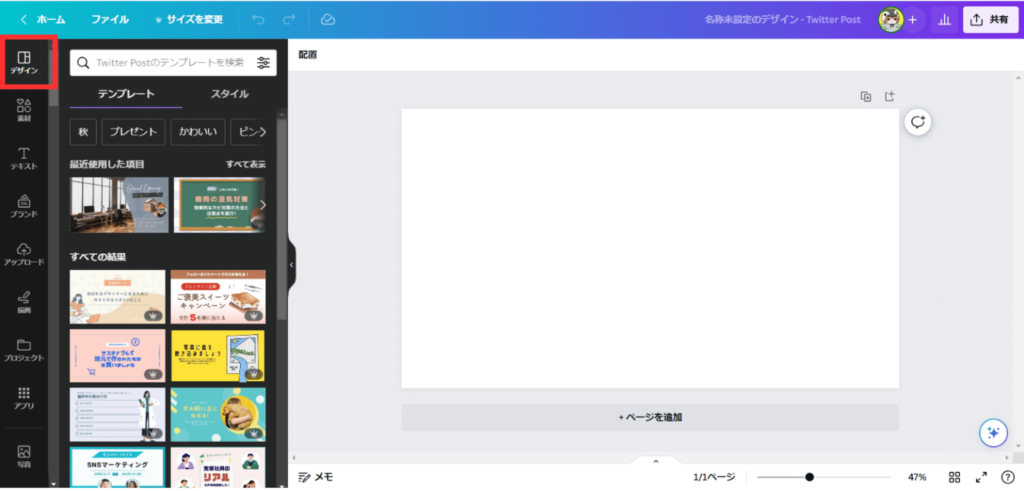
テンプレートを決める

右にTwitterサイズのキャンバス
左に「デザイン」のテンプレート一覧が表示されます。

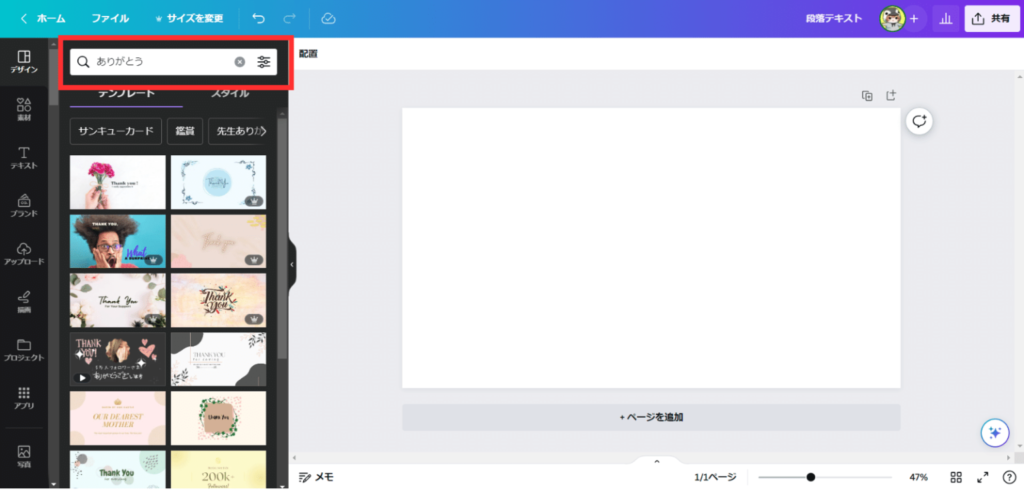
好きなキーワードを検索します(画像上は「ありがとう」で検索)

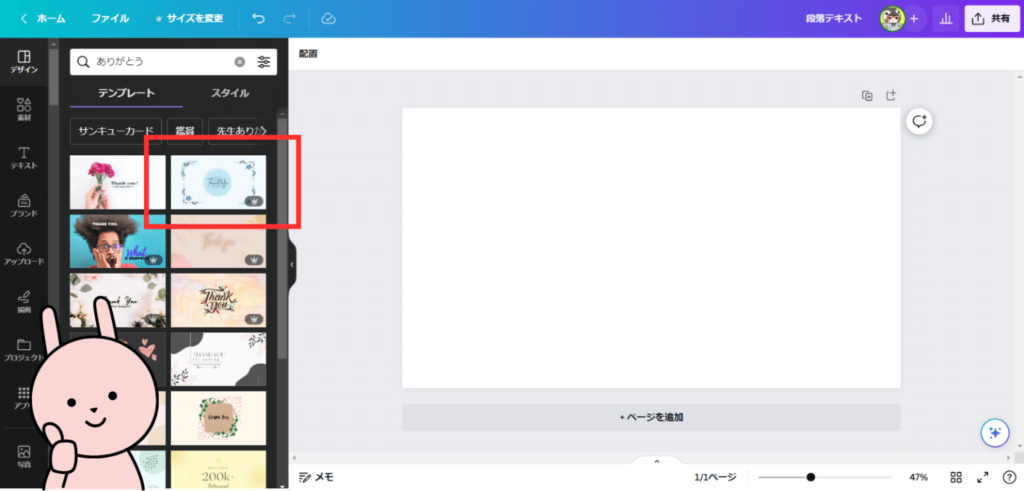
検索結果の中から好きなテンプレートをクリック(今回、有料の王冠マークが付いているテンプレートを選択していますが、無料プランの方はマーク無しのテンプレートを選択してくださいね。

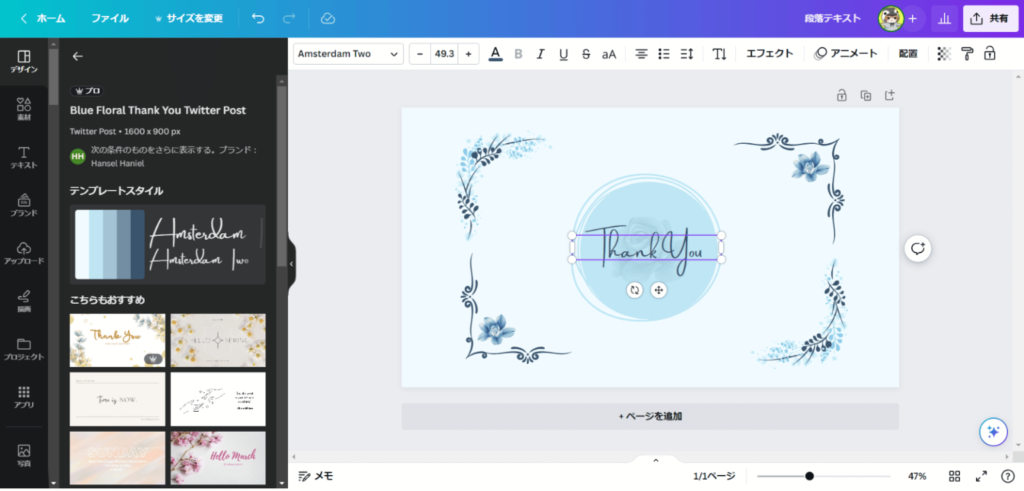
キャンバスにテンプレートが表示されました。
好きに編集していきましょう。