「カラーコード」って知ってます?
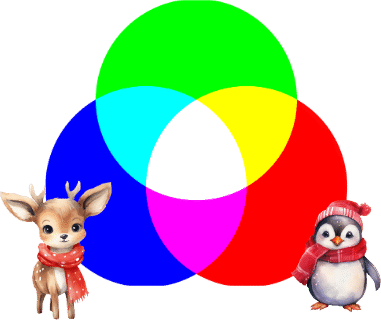
割合を変えて混合すれば、すべての色を表すことができる、
基本となる三つの色

各色256段階の組み合わせにより、
「#000000」(黒)から「#ffffff」(白)まで、合わせて1677万7216色のカラーコードが存在しています。
これってWEBやディスプレイで色を表現するための番号のことです。
このカラーコードなんですがCanvaでテキスト入力するときのデフォルトカラーが「#000000」なんです。
いわゆる真っ黒 一点の曇りもない真っ黒
自然界にはほぼ存在しないカラー。
このカラーコードの黒って画像を数秒見るくらいならそれほど影響はないのですが
目に負担になるカラーなんですよね。
人間の目は、光とその屈折量に基づいて色を識別します。
明るい方向に適応するために調整するため、色の対極にある#000000は目に負担をかけがちです。
なのでじっくり読んでもらいたい文章の時には#000000を使わないようにしましょう。
できれば通常でも避けた方が良いカラーではあります。
とはいえ、私もカラーを変更し忘れて#000000を使ってしまうことも度々なんですけれども。
大手サイトも真っ黒は使用していません。
Googleの検索結果 #545454
楽天 #333333
Yahoo #333333
アメブロ #444444
「#000000がダメならどれを使えば・・・?」と迷った場合は大手サイトのカラーコードの番号を使うべし
困ったら大手をパク…いえ参考にしましょう(・∀・)
せっかく頑張って作った画像なのに疲れるからって離脱されたくないですよね。
カラーのせいで読んでもらえないのって嫌ですよね。
ちょっと注意するだけで目に止めてもらいやすくなるかもです。
というメルマガを書いたんですけれども(下らないことしか書かない私にしては珍しく有益)じゃあ、どう変更すれば良いかって初心者にはわかりにくいので画像で説明していきまーす。

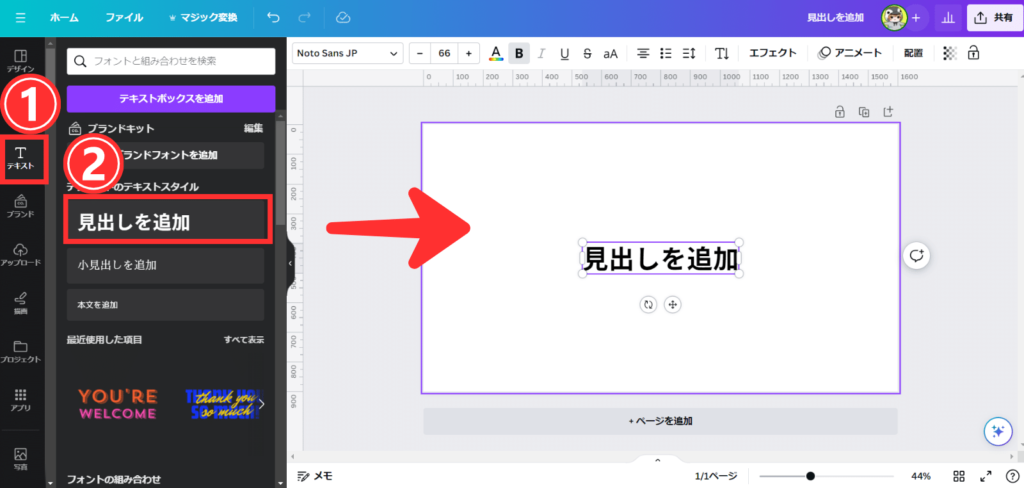
①テキストをクリックして
②「見出しを追加」をクリック
するとキャンバスに「見出しを追加」が表示されます。
必要に応じてテキストを編集してください(後からでも編集できますので画像は編集しないまま進めます)

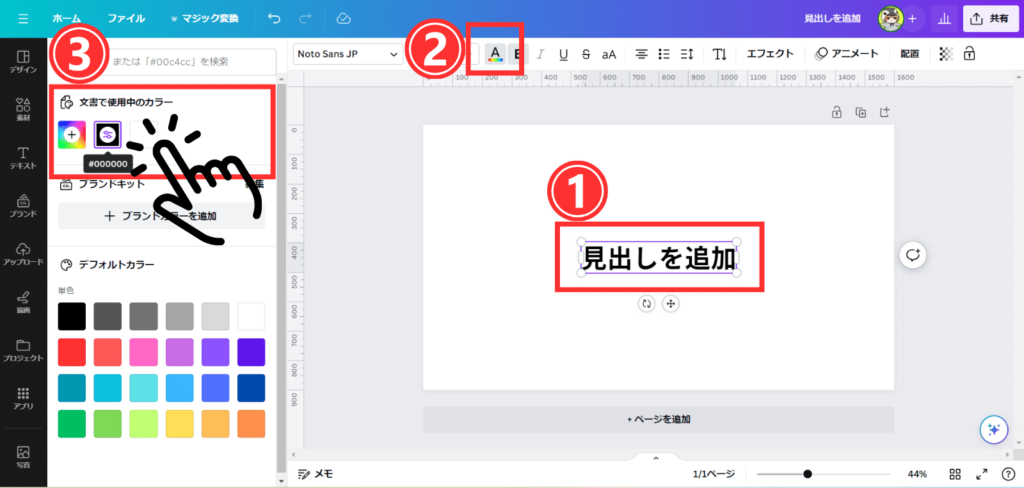
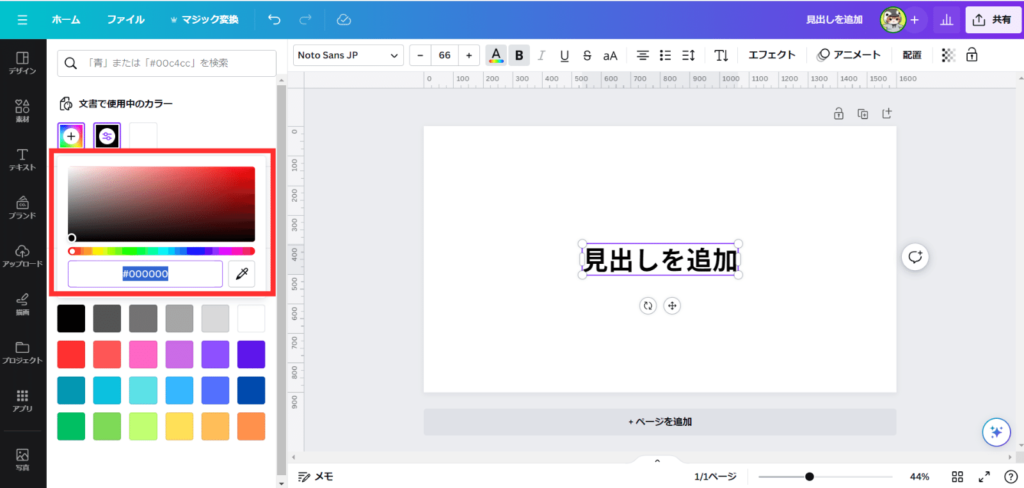
①テキストをクリック
②カラー「A」をクリック
③左にカラー一覧が表示されます
その中の「文書で使用中のカラー」の中のブラックをクリックするとカラーコードが表示されます。

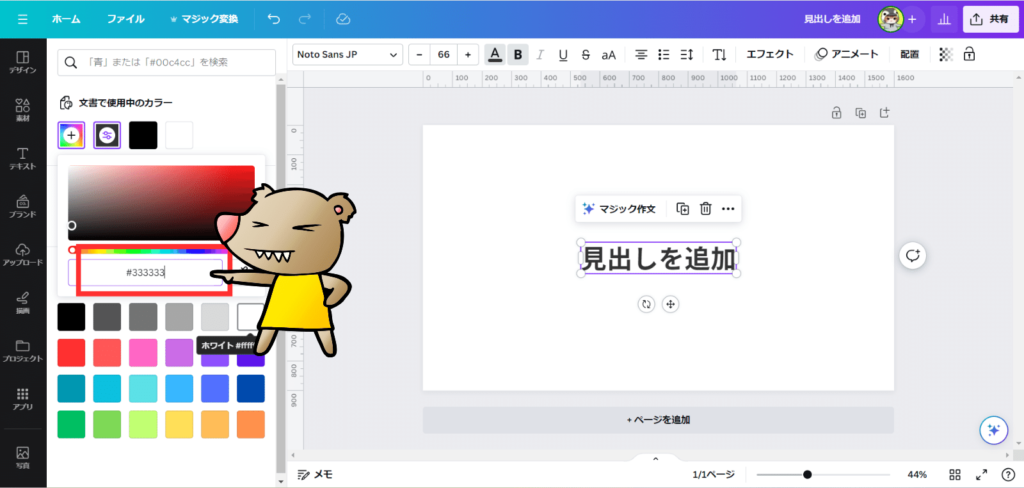
もう一度「文書で使用中のカラー」の中のブラックをクリックするとカラーパレットが表示されます。

パレットの中のカラーコードの数値を変えるだけでOKです。

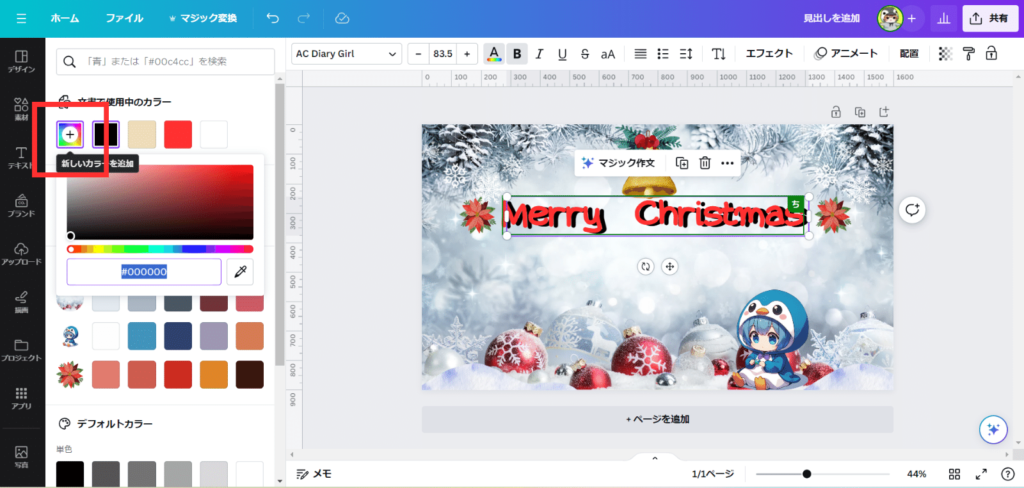
もちろん、こちらの「カラー」からでも変更できます。